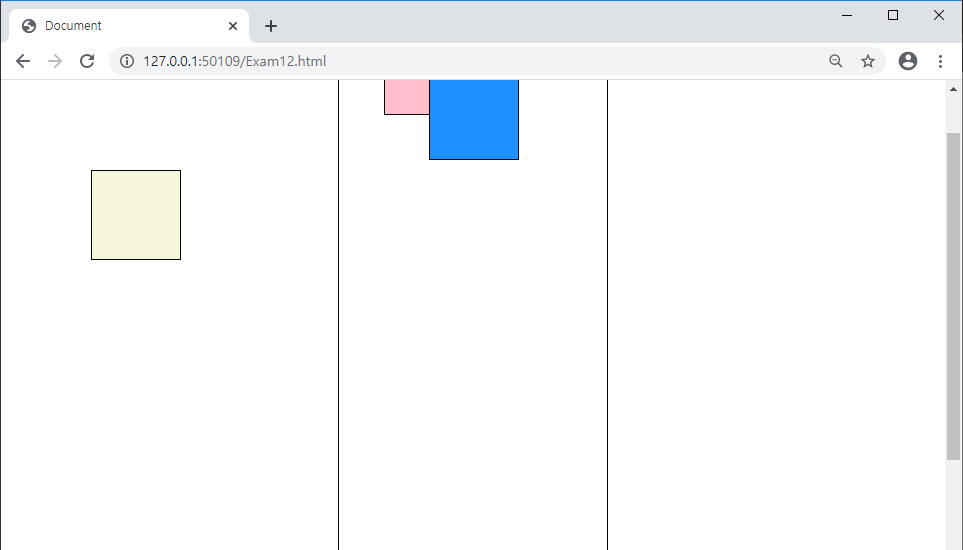
position : fixed
자기혼자 body를 기준으로 위치
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{box-sizing: border-box;}
div{border: 1px solid black;}
.wrapper{
width: 300px;
height: 3000px;
margin: auto;
position: relative;
}
.box1{
width:100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background-color: pink;
}
.box2{
width:100px;
height: 100px;
position: absolute;
top: 100px;
left: 100px;
background-color: dodgerblue;
}
.box3{
width:100px;
height: 100px;
position :fixed;
top: 100px;
left: 100px;
background-color: beige;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box1">
</div>
<div class="box2">
</div>
<div class="box3">
</div>
</div>
</body>
</html>
'디지털 컨버전스 > HTML&CSS' 카테고리의 다른 글
| [CSS] Transform (0) | 2020.04.07 |
|---|---|
| [CSS] 예제 (z-index , position) - 겹친사진, 사이드바 (0) | 2020.04.07 |
| [CSS] z-index (0) | 2020.04.07 |
| [CSS] Positioning - position: absolute (0) | 2020.04.07 |
| [CSS] Positioning - position: relative (0) | 2020.04.07 |