https://shxrecord.tistory.com/166
[ERROR]Ajax 사용 및 json 데이터 한글 깨짐 현상
Ajax를 이용해 json 데이터를 파싱할 때 간혹 한글이 깨지는 현상을 겪곤했습니다. 그 때마다 구글링해서 해결했었는데 이번 기회에 정리를 해놓으려고 합니다. 문제가 발생한 구간은 Ajax로 서버 �
shxrecord.tistory.com
https://zzznara2.tistory.com/94
[jQuery] ajax로 값을 가져올 때 UTF-8 환경에서 한글깨짐 해결하기 - 자바(java)
요즘은 한글 뿐만이 아니라 국제화를 위해 다국어를 지원하기 위해 UTF-8 인코딩 상태에서 개발을 하는 경우가 많죠. 저도 어느 프로젝트를 가든 UTF-8로 작업을 하게 되는데요. 예전엔 iframe으로 ��
zzznara2.tistory.com
컨트롤러에
request.setCharacterEncoding("utf8");
response.setCharacterEncoding("utf8");추가
package lv.backend.controller;
import java.io.File;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
import lv.backend.dao.FileDAO;
import lv.backend.dao.ProfileDAO;
import lv.backend.dto.FileDTO;
import lv.backend.dto.ProfileDTO;
@WebServlet("*.profile")
public class ProfileController extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf8");
response.setCharacterEncoding("utf8");
String contextPath = request.getContextPath();
String requestURI = request.getRequestURI();
String cmd = requestURI.substring(contextPath.length());
ProfileDAO dao = new ProfileDAO();
FileDAO fdao = new FileDAO();
try {
if(cmd.contentEquals("/write.profile")) {
//-------------- 나중에 병합시 lawyerDTO 변호사 회원가입 dto 이름 확인할것!
// LawyerDTO dto = (LawyerDTO)request.getSession().getAttribute("loginInfo");
// request getSession으로 꺼낼 수 있나? 꺼낼 이름이 "loginInfo"인가?
// profileWrite.jsp의 입력값 + Session에 담긴 lawyerDTO
// String name = dto.getName();
// String title = request.getParameter("title");
// String phone = dto.getPhone();
// String specialty = request.getParameter("specialty");
// String office_name = dto.getOffice_name();
// String office_phone = dto.getOffice_phone();
// String test = dto.getTest();
// String education = request.getParameter("education");
// String id = dto.getId();
System.out.println("write.profile 도착");
String name = "이름";
String title = request.getParameter("title");
String phone = "번호";
String specialty = request.getParameter("specialty");
String office_name = "사무소명";
String office_phone = "사무소번호";
String test = "출신시험";
String education = request.getParameter("education");
String id = "아이디";
System.out.println("title : " + title);
System.out.println("specialty : " + specialty);
System.out.println("education : " + education);
//여기가 문제
int result = dao.insertProfile(new ProfileDTO(name,title,phone,specialty,office_name,office_phone,test,education,id));
//--------------프로필 쓰기 완료후 다시 프로필 리스트 이동 (컨트롤러 통해서 데이터 불러오고 )
// int cpage = 1; // 바로 게시판으로 들어갈 경우
// try{
// cpage = Integer.parseInt(request.getParameter("cpage")); //현재 페이지 받아오기
// }catch(Exception e) {}
// System.out.println("현재 페이지 : " + cpage); //현재 페이지 확인 코드
// List<ProfileDTO> list = dao.selectByPageNo(cpage); // 전체 목록이 아닌 일부만 불러오기
// String navi = dao.getpageNavi(cpage); // 에러?
// request.setAttribute("list", list);
// request.setAttribute("navi", navi);
// RequestDispatcher rd = request.getRequestDispatcher("profileList.jsp");
// rd.forward(request, response);
//----------------
//-------------- 파일 업로드
// String uploadPath = request.getServletContext().getRealPath("upload");
// File uploadPathF = new File(uploadPath);
// if(!uploadPathF.exists()) {
// uploadPathF.mkdir();
// }
// MultipartRequest multi =
// new MultipartRequest(
// request,
// uploadPath,
// 1024*1024*10,
// "utf8",
// new DefaultFileRenamePolicy());
// String sysName = multi.getFilesystemName("file");
// String oriName = multi.getOriginalFileName("file");
//
//
// String name = "테스트용 이름";
// String title = request.getParameter("title");
// String phone = "테스트용 번호";
// String specialty = request.getParameter("specialty");
// String office_name = "테스트용 사무소명";
// String office_phone = "테스트용 사무소번호";
// String test = "테스트용 출신시험";
// String education = request.getParameter("education");
// String id = "테스트용 아이디";
//
//
//
//
// dao.insertProfile(new ProfileDTO(name,title,phone,specialty,office_name,office_phone,test,education,id));
// fdao.insert(sysName, oriName);
// RequestDispatcher rd = request.getRequestDispatcher("writeComplete.jsp");
// rd.forward(request, response);
}else if(cmd.contentEquals("/toProfileList.profile")) {
// int cpage = 1; // 바로 게시판으로 들어갈 경우
// try{
// cpage = Integer.parseInt(request.getParameter("cpage")); //현재 페이지 받아오기
// }catch(Exception e) {}
// System.out.println("현재 페이지 : " + cpage); //현재 페이지 확인 코드
//
// List<ProfileDTO> list = dao.selectByPageNo(cpage); // 전체 목록이 아닌 일부만 불러오기
// String navi = dao.getpageNavi(cpage); // 에러?
//
// request.setAttribute("list", list);
// request.setAttribute("navi", navi);
// RequestDispatcher rd = request.getRequestDispatcher("profileList.jsp");
// rd.forward(request, response);
response.sendRedirect("profileList.jsp");
}else if(cmd.contentEquals("/profileListAjax.profile")){
int cpage = Integer.parseInt(request.getParameter("cpage"));
try {
List<ProfileDTO> list = dao.selectByPageNo(cpage);
//클라이언트는 JSON으로 받는게 좋음 : List<BoardDTO>를 JSON으로
String respArr = new Gson().toJson(list);
response.getWriter().append(respArr);
//프로필 수정 / 삭제 기능 미구현
} catch (Exception e) {
e.printStackTrace(); //에러나면 어쩌피 fail로 가기 때문에 여기서 따로 에러페이지 보낼 필요없음
response.sendError(500); //에러메세지를 응답으로 보내겠
}
}else if(cmd.contentEquals("/toProfile.profile")) {
// System.out.println("toProfile.profile 컨트롤러 실행 : "+request.getQueryString().substring(4) );
// System.out.println(request.getParameter("seq"));
int seq = Integer.parseInt(request.getParameter("seq"));
// System.out.println("받아온 시퀀스 확인용 : "+seq); // 받아온 시퀀스 확인용
ProfileDTO dto = dao.selectBySeq(seq);
// System.out.println(dto );
request.setAttribute("dto", dto);
// List<FileDTO> fileList = dao.selectFileBySeq(seq);
// request.setAttribute("fileList", fileList);
RequestDispatcher rd = request.getRequestDispatcher("profile.jsp");
rd.forward(request, response);
}else if(cmd.contentEquals("/delete.profile")) {
int seq = Integer.parseInt(request.getParameter("seq"));
dao.deleteBySeq(seq);
response.sendRedirect("toProfileList.profile");
}else if(cmd.contentEquals("/toProfileModify.profile")) {
// 프로필에서 수정하기 버튼을 누르면
// 해당 글seq로 프로필dto를 새로 찾아서
// 수정하기 페이지로 이동
int seq = Integer.parseInt(request.getParameter("seq"));
ProfileDTO dto = dao.selectBySeq(seq);
request.setAttribute("dto", dto);
RequestDispatcher rd = request.getRequestDispatcher("profileModify.jsp");
rd.forward(request, response);
}else if(cmd.contentEquals("/modify.profile")) {
int seq = Integer.parseInt(request.getParameter("seq"));
// 변호사 테이블에서 불러오기?
// 아니면 여기서도 수정? 외래키는?
String name = "이름";
String title = request.getParameter("title");
String phone = "번호";
String specialty = request.getParameter("specialty");
String office_name = "사무소명";
String office_phone = "사무소번호";
String test = "출신시험";
String education = request.getParameter("education");
String id = "아이디";
System.out.println("시퀀스만 get방식? :"+seq);
System.out.println("title : " + title);
System.out.println("specialty : " + specialty);
System.out.println("education : " + education);
//여기가 문제
int result = dao.updateBySeq(new ProfileDTO(seq,name,title,phone,specialty,office_name,office_phone,test,education,id));
response.sendRedirect("toProfile.profile?seq="+seq);
}
}catch(Exception e) {
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
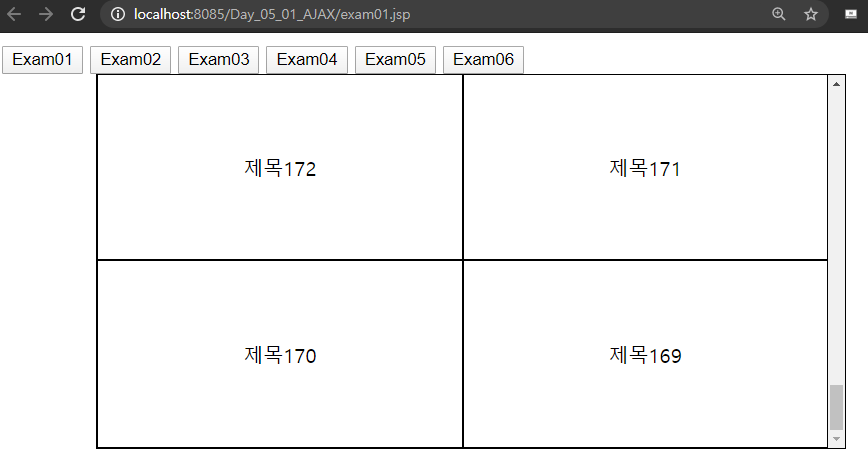
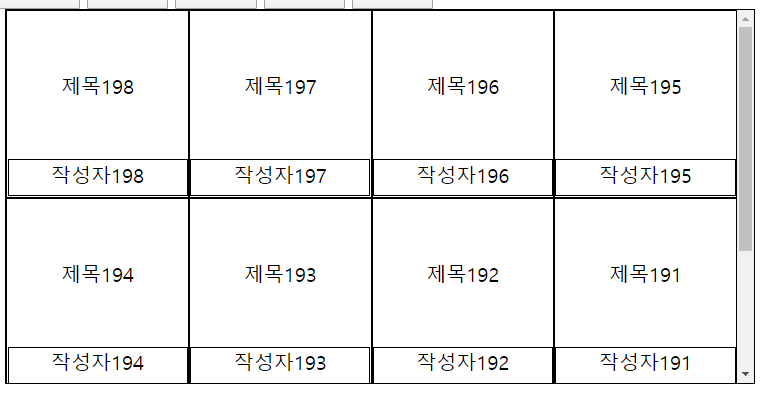
ajax 한글 ??로 출력되는 문제 해결
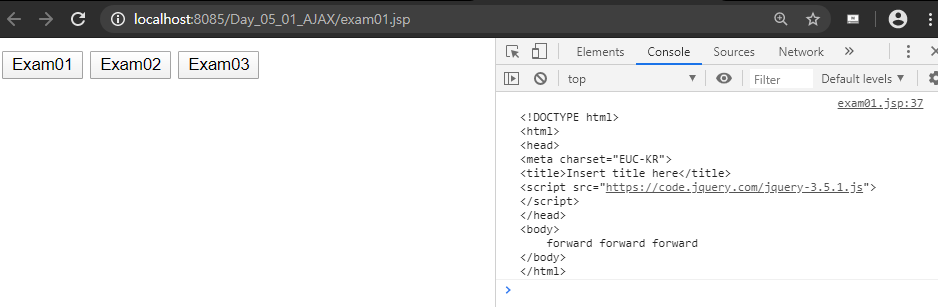
(왜 jsp는 된거지?)
'디지털 컨버전스 > AJAX' 카테고리의 다른 글
| [AJAX] 파파고 연동 (0) | 2020.05.11 |
|---|---|
| [AJAX] HTTP 상태 코드 / Array list 데이터 가져오기 / 무한스크롤 (0) | 2020.05.11 |
| [AJAX] 아이디 중복체크 (0) | 2020.05.11 |
| [AJAX] (0) | 2020.05.11 |