과거에 로그인 정보 저장용 파일로 사용 -> 보안 취약
현재 보안이 필요한 정보는 램에 저장(세션)
여전히 중요하지 않은 정보 (장바구니 히스토리 아이디기억하기) 저장용으로는 여전히 사용

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
</head>
<body>
<input type=text id=id placeholder="ID를 입력하세요."><br>
<input type="checkbox" id=remID>아이디를 기억합니다.
<script>
$("#remID").on("change",function(){
document.cookie = "Hello";
})
</script>
</body>
</html>

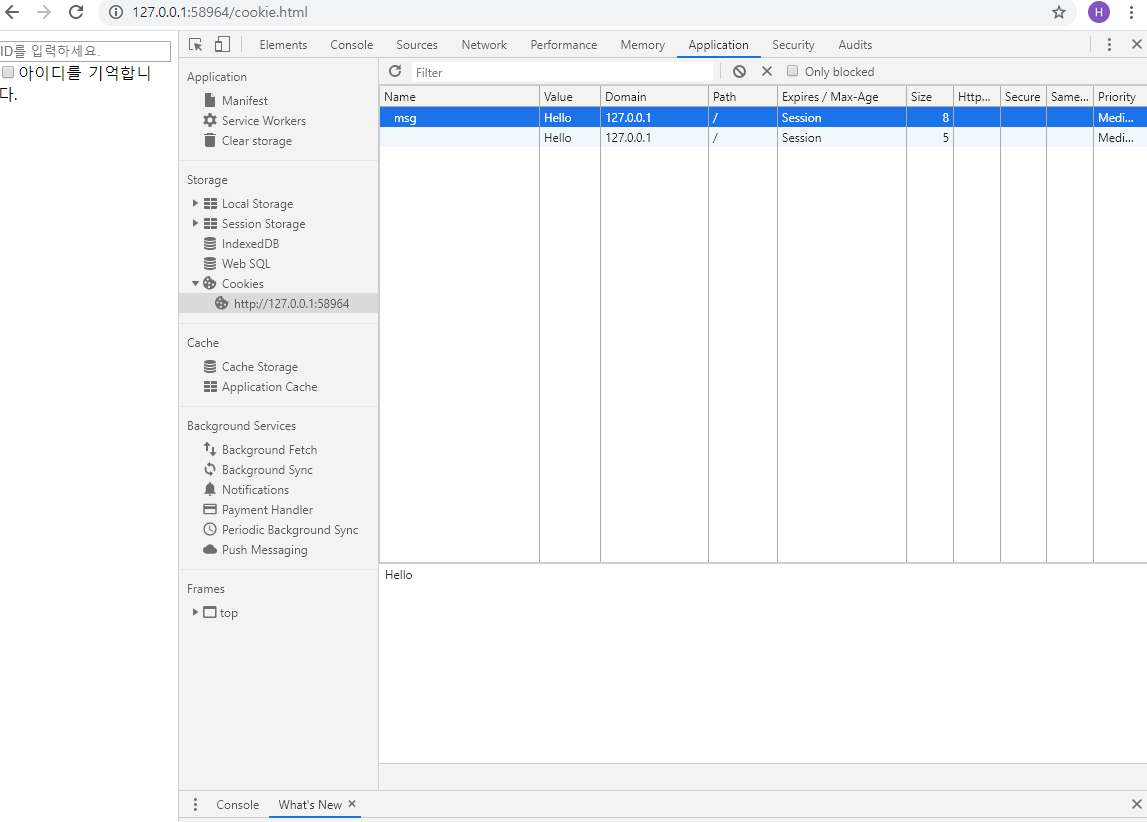
Expires / Max-Age : Session
브라우저가 켜져있는 동안 유지
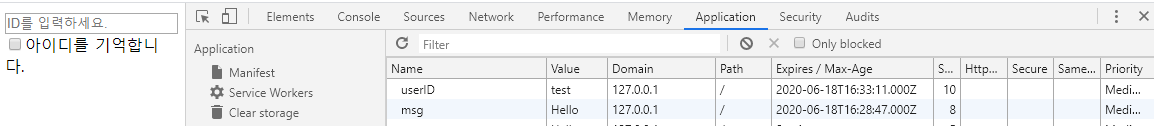
name = value 세트로 입력
$("#remID").on("change",function(){
document.cookie = "msg=Hello";
})
(우리가 넣은적 없는 쿠키값은 무시해도 괜찮습니다. 브라우저에서 생성 사용하는 것들 )
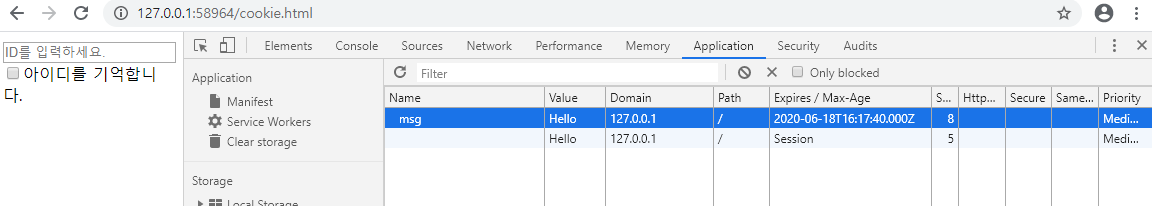
시간 값 추가
$("#remID").on("change",function(){
var exdate = new Date();
//만드는 순간의 시간값 date객체에 저장
exdate.setDate(exdate.getDate()+30);
// 숫자를 더하면 일
document.cookie = "msg=Hello;expires="+exdate.toString();
})
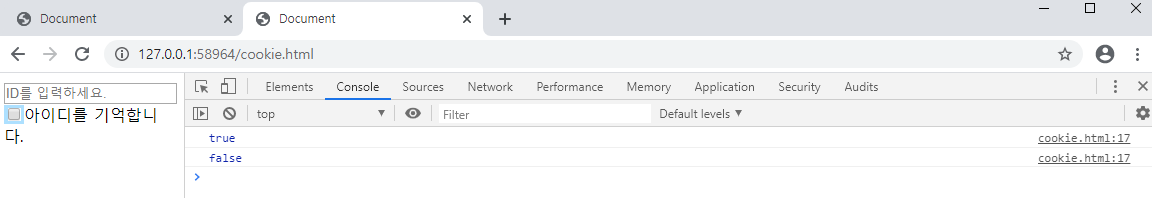
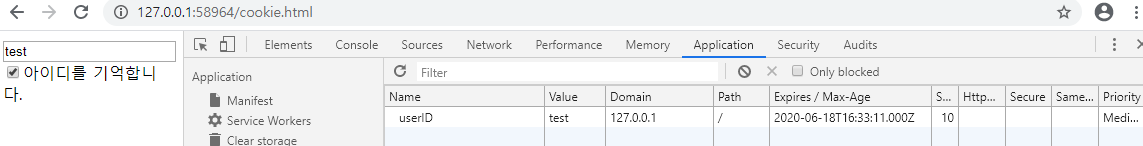
체크 여부 파악
console.log($("#remID").prop("checked"));
체크 수행시 아이디 저장
체크 해제시 쿠키 만료일을 어제로 설정
$("#remID").on("change",function(){
var exdate = new Date();
if($("#remID").prop("checked")){
//체크를 수행한 상황
exdate.setDate(exdate.getDate()+30);
document.cookie = "userID="+$("#id").val()+";expires="+exdate.toString();
}else{
//체크를 해제한 상황
exdate.setDate(exdate.getDate()-1);
document.cookie = "userID="+$("#id").val()+";expires="+exdate.toString();
}
})
기억한 값 미리 넣어놓기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script>
$(function(){
if(document.cookie!=""){
var cookie = document.cookie;
console.log(cookie);
$("#id").val(cookie.split("=")[1]);
$("#remID").prop("checked",true);
}
})
</script>
</head>
<body>
<input type=text id=id placeholder="ID를 입력하세요."><br>
<input type="checkbox" id=remID>아이디를 기억합니다.
<script>
$("#remID").on("change",function(){
var exdate = new Date();
if($("#remID").prop("checked")){
//체크를 수행한 상황
exdate.setDate(exdate.getDate()+30);
document.cookie = "userID="+$("#id").val()+";expires="+exdate.toString();
}else{
//체크를 해제한 상황
exdate.setDate(exdate.getDate()-1);
document.cookie = "userID="+$("#id").val()+";expires="+exdate.toString();
}
})
</script>
</body>
</html>쿠키에 여러 데이터를 넣을 경우 =으로 쪼개면 안된다.
자바스크립트 객체에 멤버필드
var obj = {};
obj.price = 1000;그냥 값 대입하면 알아서 생성
var obj ={};
obj["price"] =1000;
스트링을 객체로 편집 해놓기
function cookieToJson(cookie){
console.log(cookie);
var cookieJson = {};
var cookies = cookie.split("; ");
for(var i; i < cookies.length;i++){
var entry = cookies[i].split("=");
cookieJson[entry[0]] = entry[1]
}
console.log(cookieJson);
return cookieJson;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script>
$(function() {
if (document.cookie != "") {
var cookie = document.cookie;
var cookieObj = cookieToJson(cookie);
$("#id").val(cookieObj.userID);
}
})
</script>
</head>
<body>
<input type=text id=id placeholder="ID를 입력하세요."><br>
<input type="checkbox" id=remID>아이디를 기억합니다.
<script>
$("#remID").on("change", function() {
var exdate = new Date();
if ($("#remID").prop("checked")) {
//체크를 수행한 상황
exdate.setDate(exdate.getDate() + 30);
document.cookie = "userID=" + $("#id").val() + ";expires=" + exdate.toString();
document.cookie = "testKey1=testVal1;expires=" + exdate.toString();
document.cookie = "testKey2=testVal2;expires=" + exdate.toString();
document.cookie = "testKey3=testVal3;expires=" + exdate.toString();
} else {
//체크를 해제한 상황
exdate.setDate(exdate.getDate() - 1);
document.cookie = "userID=" + $("#id").val() + ";expires=" + exdate.toString();
}
})
function cookieToJson(cookie) {
console.log(cookie);
var cookieJson = {};
var cookies = cookie.split("; ");
for (var i; i < cookies.length; i++) {
var entry = cookies[i].split("=");
cookieJson[entry[0]] = entry[1]
}
console.log(cookieJson);
return cookieJson;
}
</script>
</body>
</html>
'디지털 컨버전스 > Java Script' 카테고리의 다른 글
| [] XSS (0) | 2020.06.03 |
|---|---|
| [인터페이스 구현] (0) | 2020.05.28 |
| [JQuery] Drag & Drop (0) | 2020.04.21 |
| [JQuery] 동적 바인딩 - 댓글달기 (0) | 2020.04.21 |
| [JQuery] 동적 바인딩 - 파일첨부 (0) | 2020.04.21 |