
1. index.jsp / input.jsp
JSP 기능을 안쓰더라도 나중에 기능이 추가될 수 있음
HTML 대신 JSP로 만들기
2. 서블릿 InputController 생성
package kh.backend.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/InputController")
public class InputController extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
String msg = request.getParameter("msg");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
3. 라이브러리, DAO, DTO 가져오기

InputController
package kh.backend.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kh.backend.dao.MessagesDAO;
import kh.backend.dto.MessagesDTO;
@WebServlet("/InputController")
public class InputController extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
String msg = request.getParameter("msg");
MessagesDAO dao = new MessagesDAO();
try {
int result = dao.insert(new MessagesDTO(0,name,msg,null));
request.setAttribute("result", result);
}catch(Exception e) {
e.printStackTrace();
response.sendRedirect("error.jsp");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
request.setAttribute("result", result);클라이언트가 보낸 가방(request)에 내용을 채워넣기
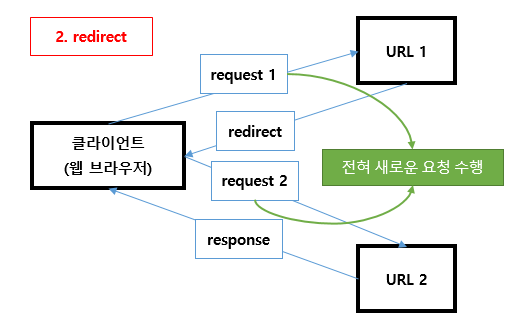
redirect
response.sendRedirect("error.jsp");클라이언트에게 방향을 다시 지시
서버가 서블릿에게 response를 받아서 클라이언트에 전달
- 클라이언트가 요청가방에 A페이지 넣어서 서버에 전달
- 서버가 서블릿에 전달
- 서블릿이 가방에 에러페이지 리다이렉트 넣어서 전달
- 서버가 클라이언트에게 전달
- 클라이언트가 에러페이지 리다이렉트 전달받고 새로운 요청가방에 에러페이지 요청
redirect는 페이지를 전환 시킬 수는 있으나 데이터를 유지해주는 기능은 없다.
리다이렉트요청은 클라이언트로 가고 클라이언트는 새로운 요청가방을 보내기 때문
forward
RequestDispatcher rd =
request.getRequestDispatcher("inputView.jsp");
rd.forward(request, response);페이지 별로 리퀘스트가 만들어짐
리다이렉트 하면 리퀘스트 가방에 넣어진 리스트는 버려짐
package kh.backend.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kh.backend.dao.MessagesDAO;
import kh.backend.dto.MessagesDTO;
@WebServlet("/OutputController")
public class OutputController extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
MessagesDAO dao = new MessagesDAO();
try {
List<MessagesDTO> list =dao.selectAll(); //지역변수가 outputView.jsp에서 보이지 않음
request.setAttribute("list", list);
RequestDispatcher rd =
request.getRequestDispatcher("outputView.jsp");
rd.forward(request, response);
}catch(Exception e) {
e.printStackTrace();
response.sendRedirect("error.jsp");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
<%@page import="kh.backend.dto.MessagesDTO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<%
List<MessagesDTO> list =
(List<MessagesDTO>) request.getAttribute("list");
System.out.println(list.size());
%>
</body>
</html>index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<button id="toInput">toInput</button>
<button id="toOutput">toOutput</button>
<script>
$("#toInput").on("click",function(){
location.href="input.jsp";
})
$("#toOutput").on("click",function(){
location.href="OutputController";
})
</script>
</body>
</html>input.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<form action="InputController" method="post">
<input type=text name=name><br>
<input type=text name=msg><br>
<input type=submit>
</form>
</body>
</html>InputController.java
package kh.backend.controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kh.backend.dao.MessagesDAO;
import kh.backend.dto.MessagesDTO;
@WebServlet("/InputController")
public class InputController extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
String msg = request.getParameter("msg");
MessagesDAO dao = new MessagesDAO();
try {
int result = dao.insert(new MessagesDTO(0,name,msg,null));
System.out.println(result);
response.sendRedirect("index.jsp");
}catch(Exception e) {
e.printStackTrace();
response.sendRedirect("error.jsp");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
OutputController.java
package kh.backend.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kh.backend.dao.MessagesDAO;
import kh.backend.dto.MessagesDTO;
@WebServlet("/OutputController")
public class OutputController extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
MessagesDAO dao = new MessagesDAO();
try {
List<MessagesDTO> list =dao.selectAll(); //지역변수가 outputView.jsp에서 보이지 않음
request.setAttribute("list", list);
RequestDispatcher rd =
request.getRequestDispatcher("outputView.jsp");
rd.forward(request, response);
}catch(Exception e) {
e.printStackTrace();
response.sendRedirect("error.jsp");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
outputView.jsp
<%@page import="kh.backend.dto.MessagesDTO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<table border=1 align=center>
<tr>
<td>글번호</td>
<td>작성자</td>
<td>글내용</td>
<td>작성일</td>
</tr>
<%
List<MessagesDTO> list = (List<MessagesDTO>) request.getAttribute("list");
for (MessagesDTO dto : list) {
%>
<tr>
<td><%=dto.getSeq()%>
<td><%=dto.getName()%>
<td><%=dto.getMsg()%>
<td><%=dto.getWrite_date()%>
</tr>
<%
}
%>
<tr>
<td colspan=4 align=center><button id="back">돌아가기</button>
</tr>
</table>
<script>
document.getElementById('back').onclick = function() {
location.href = 'index.jsp';
}
</script>
</body>
</html>참고 : https://doublesprogramming.tistory.com/63
Redirect VS, Forward (Redirect와 forward의 차이)
Redirect VS, Forward (Redirect와 forward의 차이) JSP환경에서 현재 작업중인 페이지에서 다른페이지로 이동하는 두가지 방식의 페이지 전환기능 사례를 통해 redirect와 forward의 차이점에 대해 감을 잡아보자..
doublesprogramming.tistory.com


'디지털 컨버전스 > JSP' 카테고리의 다른 글
| [JSP] Redirect & Forward (0) | 2020.04.28 |
|---|---|
| [JSP] MVC2 - delete (0) | 2020.04.28 |
| [JSP] MVC 모델 (0) | 2020.04.28 |
| [JSP] Delete 기능 (0) | 2020.04.28 |
| [JSP] output 기능 (0) | 2020.04.27 |