.test()
정규표현식에 단순히 매칭되는 데이터가 있는지 검사할 때

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--html5 자체 기능의 한계-->
<script>
var text = "Apple Orange Mango";
var regex = /Orange/;
//어떤 종류의 결과를 받고 싶은가에 따라 쓰는 함수 달라짐
var result = regex.test(text);
console.log(result);
</script>
</body>
</html>.match()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var text = "Apple Orange Mango";
var regex = /Orange/;
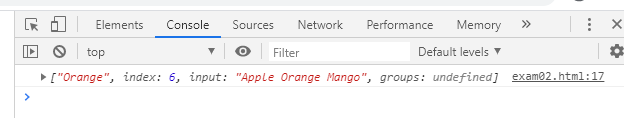
var result = text.match(regex);
console.log(result);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var text = "Apple Orange Mango";
var regex = /\w{5}/g;
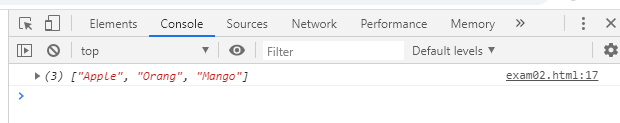
var result = text.match(regex);
console.log(result);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var text = "Apple Orange Mango";
var regex = /\w{5}/g;
var result = text.match(regex);
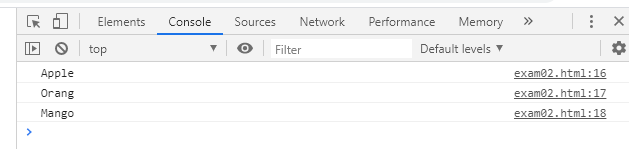
console.log(result[0]);
console.log(result[1]);
console.log(result[2]);
</script>
</body>
</html>
'디지털 컨버전스 > Java Script' 카테고리의 다른 글
| [Regex] .onsubmit (0) | 2020.04.17 |
|---|---|
| [Regex] .match() (0) | 2020.04.17 |
| [Regex] 예제 - 회원가입폼 : html5 내장 기능 (0) | 2020.04.17 |
| [Regex] form > submit (0) | 2020.04.17 |
| [Regex] $& (0) | 2020.04.16 |