
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload = function(){
var btns = document.getElementsByClassName("btn");
for(var i =0;i<btns.length;i++){
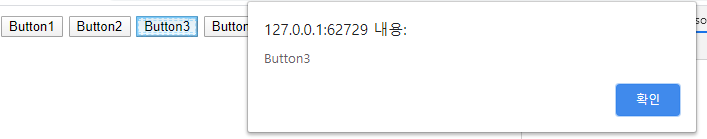
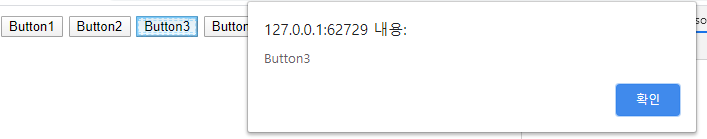
btns[i].onclick = (function(p){
return function(){
alert(btns[p].innerHTML);
};
})(i);
}
}
</script>
</head>
<body>
<button class="btn">Button1</button>
<button class="btn">Button2</button>
<button class="btn">Button3</button>
<button class="btn">Button4</button>
<button class="btn">Button5</button>
</body>
</html>