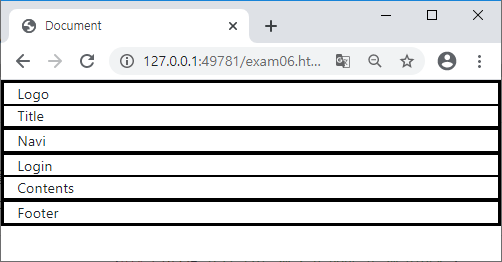
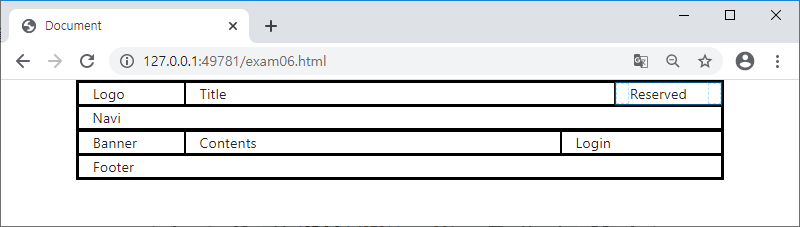
사이즈가 줄어들면 정렬순위 바꾸기
https://getbootstrap.com/docs/4.4/layout/grid/#grid-options
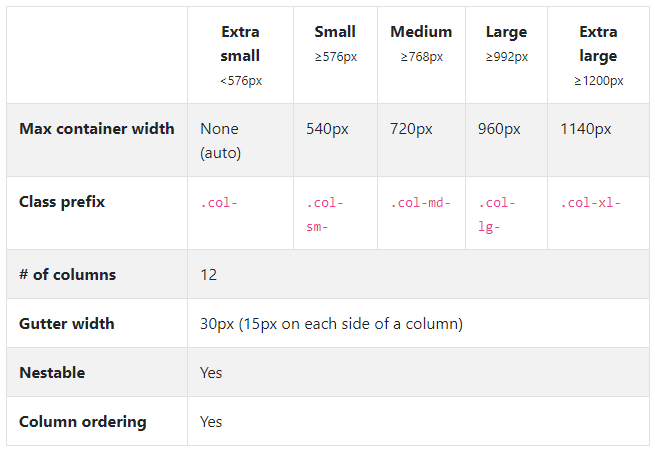
Grid system
Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, five default responsive tiers, Sass variables and mixins, and dozens of predefined classes.
getbootstrap.com

폰에서는 Contents보다 Login 위로
<div class="left col-sm-7 order-2 order-sm-1">
Contents
</div>
<div class="right col-sm-3 order-1 order-sm-2">
Login
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style>
*{box-sizing: border-box;}
div{border: 1px solid black;}
</style>
</head>
<body>
<!--bootstrap에서 높이값을 미리 정해놓으면 충돌, 높이는 들어가는 내용 사이즈에 맞춰지도록-->
<div class="container">
<div class="row">
<div class="logo col-sm-2">
Logo
</div>
<div class="title col-sm-8">
Title
</div>
<div class="reserved col-sm-2">
Reserved
</div>
</div>
<div class="row">
<div class="navi col-sm-12">
Navi
</div>
</div>
<div class="row">
<div class="left col-sm-2">
Banner
</div>
<div class="left col-sm-7 order-2 order-sm-1">
Contents
</div>
<div class="right col-sm-3 order-1 order-sm-2">
Login
</div>
</div>
<div class="row">
<div class="footer col-sm-12">
Footer
</div>
</div>
</div>
</body>
</html>작을때에는 Banner 안보이게
display none
<div class="left col-sm-2 d-none d-sm-block">
Banner
</div>작을때 Reserved 안보이게
<div class="reserved col-sm-2 d-none d-sm-block">
Reserved
</div>

'디지털 컨버전스 > Java Script' 카테고리의 다른 글
| [Bootstrap4] 퀴즈 - 반응형 게시판 디자인 (0) | 2020.04.09 |
|---|---|
| [Bootstrap4] 로그인 메뉴 만들기 (0) | 2020.04.09 |
| [Bootstrap4] Jumbotron (0) | 2020.04.09 |
| [Bootstrap4] Layout : Containers (0) | 2020.04.09 |
| [Bootstrap4] Navbar (0) | 2020.04.09 |