Jquery, bootstrap : 프레임워크
퍼블리싱 팀이 따로 있다면 bootstrap 쓸 이유 없음
1) 반응성
2) 워크플로우 획일화
- 똑같은 형태를 구현하는 방법 다양!
부트스트랩은 정해진 사이즈에서만 ! 커스터마이징은 퍼블리셔가 따로 있어야함..
반응형 라이브러리
https://getbootstrap.com/docs/4.4/getting-started/introduction/

디자인 기능은 스타일시트만 CDN로 연결
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" >https://getbootstrap.com/docs/4.4/components/alerts/
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
getbootstrap.com

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<style>
div{
width: 200px;
}
</style>
</head>
<body>
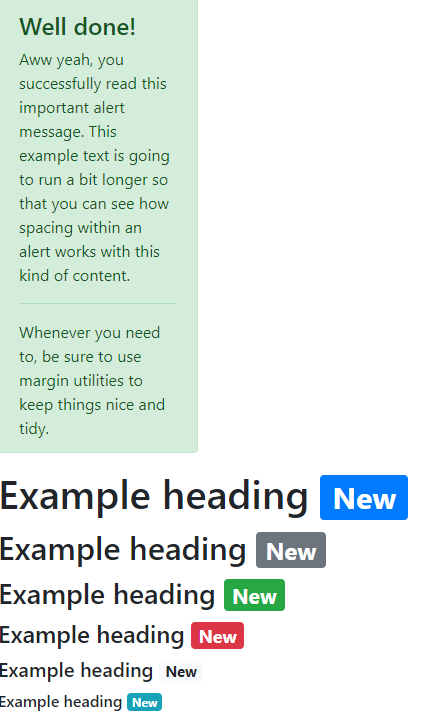
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<hr>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>
<h1>Example heading <span class="badge badge-primary">New</span></h1>
<h2>Example heading <span class="badge badge-secondary">New</span></h2>
<h3>Example heading <span class="badge badge-success">New</span></h3>
<h4>Example heading <span class="badge badge-danger">New</span></h4>
<h5>Example heading <span class="badge badge-light">New</span></h5>
<h6>Example heading <span class="badge badge-info">New</span></h6>
</body>
</html>'디지털 컨버전스 > Java Script' 카테고리의 다른 글
| [Bootstrap4] Layout : Containers (0) | 2020.04.09 |
|---|---|
| [Bootstrap4] Navbar (0) | 2020.04.09 |
| [Bootstrap4] 예제 - Card 속에 Carousel (0) | 2020.04.09 |
| [Bootstrap4] Carousel (0) | 2020.04.09 |
| [Bootstrap4] Card (0) | 2020.04.09 |