디지털 컨버전스/AJAX
[AJAX] HTTP 상태 코드 / Array list 데이터 가져오기 / 무한스크롤
gimyeondong
2020. 5. 11. 14:46

$("#exam06").on("click",function(){
$.ajax({
url:"exam06.ajax"
}).done(function(resp){
console.log(resp);
});
})else if(cmd.contentEquals("/exam06.ajax")){
int cpage = Integer.parseInt(request.getParameter("cpage"));
try {
dao.selectByPageNo(cpage);
} catch (Exception e) {
e.printStackTrace(); //에러나면 어쩌피 fail로 가기 때문에 여기서 따로 에러페이지 보낼 필요없음
response.sendError(500); //에러메세지를 응답으로 보내겠
}
}https://ko.wikipedia.org/wiki/HTTP_%EC%83%81%ED%83%9C_%EC%BD%94%EB%93%9C
HTTP 상태 코드 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 둘러보기로 가기 검색하러 가기 아래는 HTTP(하이퍼텍스트 전송 프로토콜) 응답 상태 코드의 목록이다. IANA가 현재 공식 HTTP 상태 코드 레지스트리를 관리하고 있다. 모든 HTTP 응답 코드는 5개의 클래스(분류)로 구분된다. 상태 코드의 첫 번째 숫자는 응답의 클래스를 정의한다. 마지막 두 자리는 클래스나 분류 역할을 하지 않는다. 첫자리에 대한 5가지 값들은 다음과 같다: 1xx (정보): 요청을 받았으며 프로
ko.wikipedia.org
else if(cmd.contentEquals("/exam06.ajax")){
int cpage = Integer.parseInt(request.getParameter("cpage"));
try {
List<BoardDTO> list = dao.selectByPageNo(cpage);
System.out.println(list.size());
response.getWriter().append("works!");
} catch (Exception e) {
e.printStackTrace(); //에러나면 어쩌피 fail로 가기 때문에 여기서 따로 에러페이지 보낼 필요없음
response.sendError(500); //에러메세지를 응답으로 보내겠
}
} var pageNo = 1;
$("#exam06").on("click",function(){
$.ajax({
url:"exam06.ajax",
data : {cpage:pageNo++}
}).done(function(resp){
console.log(resp);
});
})
//클라이언트는 JSON으로 받는게 좋음 : List<BoardDTO>를 JSON으로
else if(cmd.contentEquals("/exam06.ajax")){
int cpage = Integer.parseInt(request.getParameter("cpage"));
try {
List<BoardDTO> list = dao.selectByPageNo(cpage);
//클라이언트는 JSON으로 받는게 좋음 : List<BoardDTO>를 JSON으로
String respArr = new Gson().toJson(list);
response.getWriter().append(respArr);
// JsonArray respArr = new JsonArray();
// for (BoardDTO dto:list) {
// JsonObject obj = new JsonObject();
// obj.addProperty("seq",dto.getSeq());
// obj.addProperty("seq",dto.getTitle());
// obj.addProperty("seq",dto.getContents());
// obj.addProperty("seq",dto.getWriter());
// obj.addProperty("seq",dto.getWrite_date());
// obj.addProperty("seq",dto.getView_count());
// respArr.add(obj);
// };
} catch (Exception e) {
e.printStackTrace(); //에러나면 어쩌피 fail로 가기 때문에 여기서 따로 에러페이지 보낼 필요없음
response.sendError(500); //에러메세지를 응답으로 보내겠
}
} var pageNo = 1;
$("#exam06").on("click", function() {
$.ajax({
url : "exam06.ajax",
data : {cpage:pageNo++},
dataType : "json"
}).done(function(resp) {
console.log(resp);
for(var i = 0; i < resp.length; i++){
$("#board").append(resp[i].title+" : "+resp[i].writer +"<br>");
}
});
}) $("#exam06").on("click", function() {
$.ajax({
url : "exam06.ajax",
data : {
cpage : pageNo++
},
dataType : "json"
}).done(function(resp) {
console.log(resp);
for (var i = 0; i < resp.length; i++) {
var line = $("<div>");
line.addClass("article")
line.append(resp[i].title)
$("#board").append(line);
}
});
})<style>
* {
box-sizing: border-box;
}
#board {
width: 600px;
height: 300px;
margin: auto;
border: 1px solid black;
overflow-y: auto;
}
.article{
border: 1px solid black;
float : left;
height: 150px;
line-height:150px;
width:50%;
text-align:center;
}
</style>

var pageNo = 1;
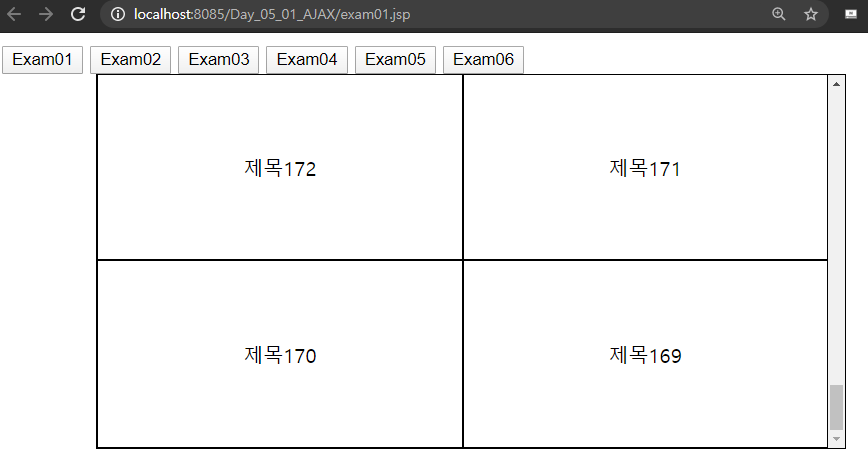
$("#exam06").on("click", function() {
$.ajax({
url : "exam06.ajax",
data : {
cpage : pageNo++
},
dataType : "json"
}).done(function(resp) {
console.log(resp);
for (var i = 0; i < resp.length; i++) {
var line = $("<div>");
line.addClass("article")
var title = $("<div>");
title.addClass("title")
title.append(resp[i].title)
var writer = $("<div>");
writer.addClass("writer")
writer.append(resp[i].writer)
line.append(title);
line.append(writer);
$("#board").append(line);
}
});
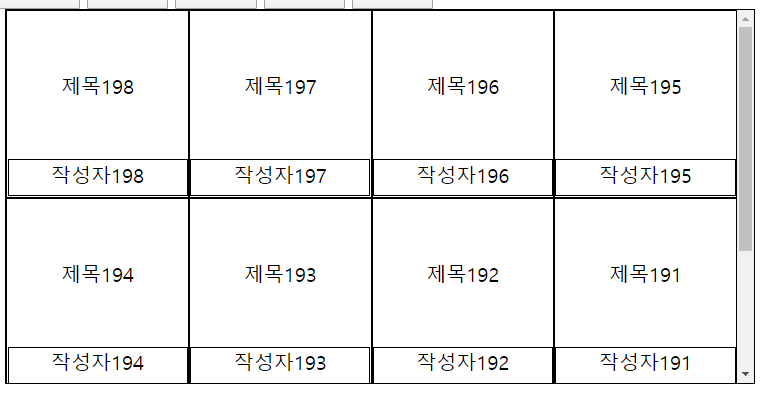
})<style>
* {
box-sizing: border-box;
}
#board {
width: 600px;
height: 300px;
margin: auto;
border: 1px solid black;
overflow-y: auto;
}
.article{
border: 1px solid black;
float : left;
height: 150px;
line-height:150px;
width:25%;
text-align:center;
}
.title{
border: 1px solid black;
float : left;
height: 100px;
line-height:100px;
width:100%;
text-align:center;
}
.writer{
border: 1px solid black;
float : left;
height: 50px;
line-height:50px;
width:100%;
text-align:center;
}
</style>스트링 하나에 모든 태그 담아서 실행하는 것보다
나눠서 올리는게 유지 관리 측면에서 유리하다.
무한 휠 / 무한 스크롤
//스크롤 관련 이벤트는 제이쿼리말고 자바스크립트로 (버그)
$("#board").on("scroll",function(){
var board = document.getElementById("board");
if(board.offsetHeight + board.scrollTop > board.scrollHeight){
loadData();
}
})
function loadData(){
$.ajax({
url : "exam06.ajax",
data : {
cpage : pageNo++
},
dataType : "json"
}).done(function(resp) {
console.log(resp);
for (var i = 0; i < resp.length; i++) {
var line = $("<div>");
line.addClass("article");
var title = $("<div>");
title.addClass("title");
title.append(resp[i].title);
var writer = $("<div>");
writer.addClass("writer");
writer.append(resp[i].writer);
line.append(title);
line.append(writer);
$("#board").append(line);
}
});
}