[Javascript] alert / confirm / prompt
Java + DB
-> Native
-> web
Web
Client Server
HTML
CSS
JS
Live Script -> Java Script
Java Script : 프론트엔드언어, 플랫폼 위에서만 동작
Node.JS : 백엔드에서의 자바스크립트 (PHP JSP 등등과 유사)
HTML5
CSS3 +Bootstrap4
--------------------------------정적문서
JS : 정적문서들을 동적으로 바꿔줌
> 자손
+ 형제
부모에 접근 JS
브라우저 : 주소창, 뒤로가기....
도큐먼트 : 문서영역
JS 라이브러리 카테고리 (윈도우라는 객체 안에 존재)
- DOM : Document Object Model
- BOM : Brower Object Model 브라우저 오브젝트 모델
- JS
CDN 방식으로 외부라이브러리 사용
타입스크립트 : MS에서 만든 JS대항마
Jquery는 자바스크립트, 쓰기편하게 업그레이드 시킨 라이브러리
html안에 스크립트 영역 만들기
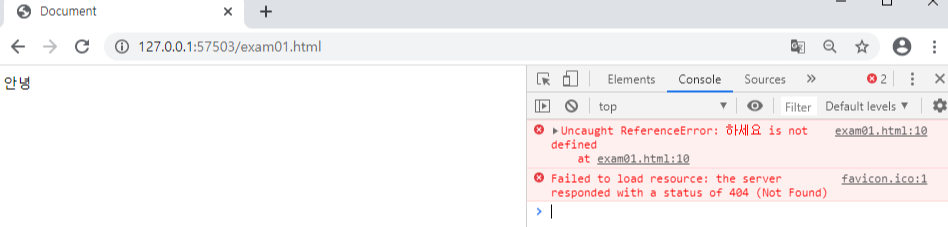
스크립트 영역 안에서 html문법을 쓰면 에러

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
안녕
<script>
하세요
</script>
</body>
</html>브라켓에서 문법적오류를 표시해주지 않음
개발자 도구 (F12) > Console 활용
- 세미콜론을 안써도 구분, 줄만 바꾸면 인식 (문법적 자유가 독이 되는 경우도 있음)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
</script>
</body>
</html>펑션 (매서드와 같은 역할)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// document.write('Hello Javascript');
window. document.write('Hello Javascript');
</script>
</body>
</html>
window. 생략가능
alert
- 리턴값 없음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// document.write('Hello Javascript');
window.document.write('')
alert("Hello JS");
</script>
</body>
</html>confirm
- 리턴값 불린

변수선언 하지 않아도 담을수 있음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// var result = confirm("Javascript가 맘에 드나요?")
result = confirm("Javascript가 맘에 드나요?")
</script>
</body>
</html>
console.log()


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var result = confirm("Javascript가 맘에 드나요?");
console.log(result);
</script>
</body>
</html>prompt

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var result = prompt("메세지를 입력하세요");
console.log(result);
</script>
</body>
</html>
자바 처럼 문자열로 프로모션

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var a = 10;
alert("ABC"+a);
</script>
</body>
</html>