디지털 컨버전스/HTML&CSS
[CSS] hover
gimyeondong
2020. 4. 7. 15:08
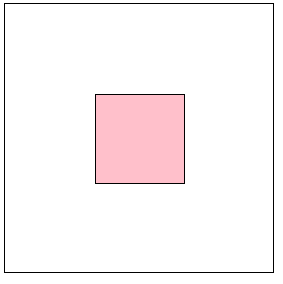
안쪽의 요소를 제어하는 것 가능
.wrapper:hover>.box{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{box-sizing: border-box;}
div{border: 1px solid black;}
.wrapper{
width: 300px;
height: 300px;
}
.wrapper:hover>.box{
background-color: pink;
}
.box{
width: 100px;
height: 100px;
position: relative;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box"></div>
</div>
</body>
</html>
안보이게 만들기
스타일시트에서는 요소를 삭제할수는 없음 (자바스크립트에서는 가능)
1) 없는 것처럼 만들기 : 기능도 사라짐
.wrapper:hover>.box{
display: none;
}
2) 투명하게 만들기 : : hover등 기능하도록 할수 있음
.wrapper:hover>.box{
opacity: 0;
}