[CSS] Internal Style, External Style, 선택자
<p> 단락 나누기
단순 리터럴 상수는 스타일시트나 자바스크립트가 건드릴 수 없음
-> <p>로 감싸주기
폰트 태그로 꾸미지 않고 스타일태그로 꾸미는 것이 웹표준
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- CSS : cascade style sheet-->
<p style="color: red;">Welcome to Style sheet</p>
<!-- Inline Style 방식 -->
</body>
</html>Inline Style
HTML 코드와 섞여서 가독성 불리, 우선순위 높아야 하는 특수한 경우에만 사용
Internal Style
태그 선택자
앞에 아무것도 안붙임 p{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* Internal Style*/
/* Head 영역 내부에 Style 영역을 구성하여 Style을 작성하는 방식 */
/* Internal 방식은 Selector 라는 문법을 사용하여 Element에 접근 */
p{
color:blue;
}
</style>
</head>
<body>
<!-- CSS : cascade style sheet-->
<p>Welcome to Style sheet</p>
<p>Collaborate with HTML</p>
<!-- Inline Style 방식 -->
<!-- 태그 내부에 속성값으로써 Style을 작성하는 방식-->
</body>
</html>Internal Style : 너무 길어짐
External Style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- External Style-->
<!-- Style 코드가 너무 많을 시 가독성이 떨어지므로 CSS 파일을 따로 생성하며 Import하는 방식-->
<link href ="Style.css" rel=stylesheet>
<style>
/* Internal Style*/
/* Head 영역 내부에 Style 영역을 구성하여 Style을 작성하는 방식 */
/* Internal 방식은 Selector 라는 문법을 사용하여 Element에 접근 */
</style>
</head>
<body>
<!-- CSS : cascade style sheet-->
<p>Welcome to Style sheet</p>
<p>Collaborate with HTML</p>
<!-- Inline Style 방식 -->
<!-- 태그 내부에 속성값으로써 Style을 작성하는 방식-->
</body>
</html>CSS 선택자 종류
ID 선택자 #
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#myID{
background-color: pink;
}
</style>
</head>
<body>
<p>Tag</p>
<p>Tag</p>
<p id="myID">ID</p>
</body>
</html>

식별자는 중복을 허용하지 않음
but, CSS에서는 에러나지 않음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#myID{
background-color: pink;
}
</style>
</head>
<body>
<p id="myID">Tag</p>
<p id="myID">Tag</p>
<p id="myID">ID</p>
</body>
</html>
하지만 그래도 ID를 중복시켜서 쓰지 말것
-> 어딘가에서 반드시 오동작이 일어난다.
그래도 같은 스타일을 여러개에 주고 싶을 때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#myID1{
background-color: pink;
}
#myID2{
background-color: pink;
}
</style>
</head>
<body>
<p>Tag</p>
<p id="myID1">Tag</p>
<p id="myID2">ID</p>
</body>
</html>코드가 길어질수록 작업하기 어려워짐
class
class 선택자 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.styled{
background-color: pink;
}
</style>
</head>
<body>
<p>Tag</p>
<p class="styled">Tag</p>
<p class="styled" id="myID">ID</p>
</body>
</html>Class와 ID 차이
- ID는 고유한 값으로 중복시키지 못함
- Class는 하나의 카테고리
NAME
속성 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 속성 선택자*/
p[name=n2]{ ;
border:1px solid blue;
}
p[class = A]{
border:1px solid pink;
}
input[type =password]{
background-color: antiquewhite;
}
</style>
</head>
<body>
<!-- ID - 특정 대상 / CLASS - 특정 묶음 / NAME -특정 엘레먼트를 지정+특이한 기능 -->
<!--name은 form태그와 쓰임 - 서버에 데이터를 보낼때 데이터의 이름 (Key값) -->
<p name=n1 class="A">AAA</p>
<p name=n2>BBB</p>
<p name=n3>CCC</p>
<input type=text>
<input type=password>
</body>
</html>
속성은 마음대로 부여도 가능 (기능은 없지만)
만들어서 부여한 속성을 기준으로도 속성선택자로 선택 가능
띄어쓰기로 구분되어지는 단어 검색 ~=
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* ~= : 띄어쓰기로 정확히 구분되는 단어가 포함되는 대상 선택*/
p[name~=Test]{
border:1px solid pink;
}
</style>
</head>
<body>
<p name="Test1" class="class=c1">TEST</p>
<p name="Test 2" class=c1>TEST</p>
<p name="Test 3" class=c1>TEST</p>
<p name="Test 4" class=c2>TEST</p>
<p name="Test 5" class=c2>TEST</p>
<p name="Test 6" class="class-c2">TEST</p>
</body>
</html>
포함만 되면 다 선택 *=
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* *= : 구분되지 않아도 단어가 포함되는 대상 선택*/
p[name*=Test]{
border:1px solid pink;
}
</style>
</head>
<body>
<p name="Test1" class="class=c1">TEST</p>
<p name="Test 2" class=c1>TEST</p>
<p name="Test 3" class=c1>TEST</p>
<p name="Test 4" class=c2>TEST</p>
<p name="Test 5" class=c2>TEST</p>
<p name="Test 6" class="class-c2">TEST</p>
</body>
</html>
~= : 띄어쓰기로 정확히 구분되는 단어가 포함되는 대상 선택
*= : 구분되지 않아도 단어가 포함되는 대상 선택
^= : 속성값이 단어로 시작하는 대상 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* ^= : 속성값이 단어로 시작하는 대상 선택*/
p[name^=Test]{
border:1px solid pink;
}
</style>
</head>
<body>
<p name="Test1" class="class=c1">TEST</p>
<p name="CSS Test 2" class=c1>TEST</p>
<p name="Test 3" class=c1>TEST</p>
<p name="Test 4" class=c2>TEST</p>
<p name="Test 5" class=c2>TEST</p>
<p name="Test 6" class="class-c2">TEST</p>
</body>
</html>

$= : 속성값이 단어로 끝나는 대상 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* $= : 속성값이 단어로 끝나는 대상 선택*/
p[name$=Test]{
border:1px solid pink;
}
</style>
</head>
<body>
<p name="Test1" class="class=c1">TEST</p>
<p name="CSS Test 2" class=c1>TEST</p>
<p name="CSS Test" class=c1>TEST</p>
<p name="Test 4" class=c2>TEST</p>
<p name="Test 5" class=c2>TEST</p>
<p name="Test 6" class="class-c2">TEST</p>
</body>
</html>
~= : 띄어쓰기로 정확히 구분되는 단어가 포함되는 대상 선택
*= : 구분되지 않아도 단어가 포함되는 대상 선택
^= : 속성값이 단어로 시작하는 대상 선택
$= : 속성값이 단어로 끝나는 대상 선택
div
레이아웃을 잡는 표준,
테이블 보다 반응형 웹에 적합,
칸을 나눠놓는 기능
h4 : 제목글씨의 크기
직계 : 자손
한다리 건너서 : 후손
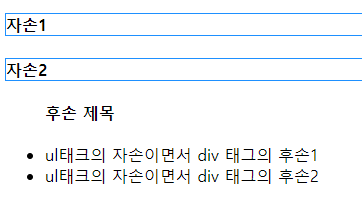
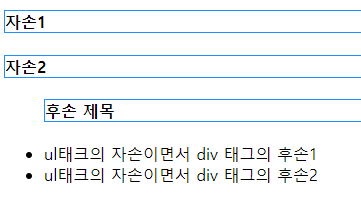
자손 / 후손 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 자손 선택자-->
<style>
div>h4{
border:1px solid dodgerblue;
}
</style>
</head>
<body>
<div id="parent">
<h4>자손1</h4>
<h4>자손2</h4>
<ul>
<h4>후손 제목</h4>
<li>ul태크의 자손이면서 div 태그의 후손1</li>
<li>ul태크의 자손이면서 div 태그의 후손2</li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 후손 선택자-->
<style>
div h4{
border:1px solid dodgerblue;
}
</style>
</head>
<body>
<div id="parent">
<h4>자손1</h4>
<h4>자손2</h4>
<ul>
<h4>후손 제목</h4>
<li>ul태크의 자손이면서 div 태그의 후손1</li>
<li>ul태크의 자손이면서 div 태그의 후손2</li>
</ul>
</div>
</body>
</html>
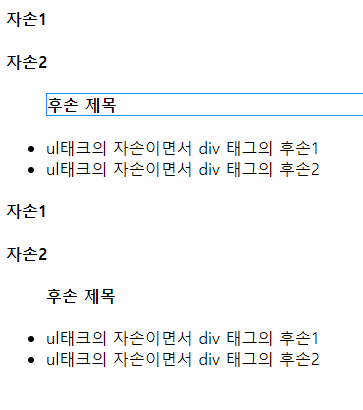
복잡한 코드 중 원하는 경로를 선택하는 용도
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 원하는 경로 지정-->
<style>
#parent>ul>h4{
border:1px solid dodgerblue;
}
</style>
</head>
<body>
<div id="parent">
<h4>자손1</h4>
<h4>자손2</h4>
<ul>
<h4>후손 제목</h4>
<li>ul태크의 자손이면서 div 태그의 후손1</li>
<li>ul태크의 자손이면서 div 태그의 후손2</li>
</ul>
</div>
<div>
<h4>자손1</h4>
<h4>자손2</h4>
<ul>
<h4>후손 제목</h4>
<li>ul태크의 자손이면서 div 태그의 후손1</li>
<li>ul태크의 자손이면서 div 태그의 후손2</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
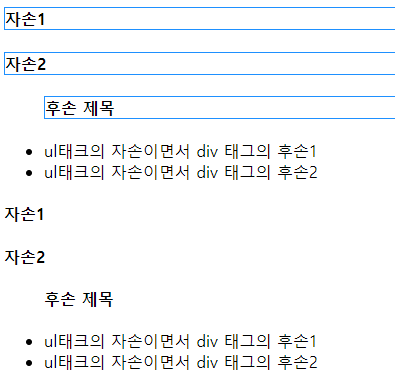
<!-- 위쪽 h4에만 테두리 부여하고 싶다면-->
<style>
#parent h4{
border:1px solid dodgerblue;
}
</style>
</head>
<body>
<div id="parent">
<h4>자손1</h4>
<h4>자손2</h4>
<ul>
<h4>후손 제목</h4>
<li>ul태크의 자손이면서 div 태그의 후손1</li>
<li>ul태크의 자손이면서 div 태그의 후손2</li>
</ul>
</div>
<div>
<h4>자손1</h4>
<h4>자손2</h4>
<ul>
<h4>후손 제목</h4>
<li>ul태크의 자손이면서 div 태그의 후손1</li>
<li>ul태크의 자손이면서 div 태그의 후손2</li>
</ul>
</div>
</body>
</html>
브라켓 - emmet 팁
div[name="test $"][class="test"]*6
<!-- emmet 문법-->
<div name="test 1" class="test"></div>
<div name="test 2" class="test"></div>
<div name="test 3" class="test"></div>
<div name="test 4" class="test"></div>
<div name="test 5" class="test"></div>
<div name="test 6" class="test"></div>
div[name=test$][class="test"]*6
<div name="test1" class="test"></div>
<div name="test2" class="test"></div>
<div name="test3" class="test"></div>
<div name="test4" class="test"></div>
<div name="test5" class="test"></div>
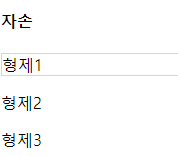
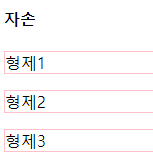
<div name="test6" class="test"></div> 동위 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 동위 선택자*/
/* 바로 뒤에 오는 하나 선택*/
h4+p{
border:1px solid pink;
}
</style>
</head>
<body>
<div>
<h4>자손</h4>
<p>형제1</p>
<p>형제2</p>
<p>형제3</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 동위 선택자*/
/* 뒤에 있는 모든 필드 선택*/
h4~p{
border:1px solid pink;
}
</style>
</head>
<body>
<div>
<h4>자손</h4>
<p>형제1</p>
<p>형제2</p>
<p>형제3</p>
</div>
</body>
</html>
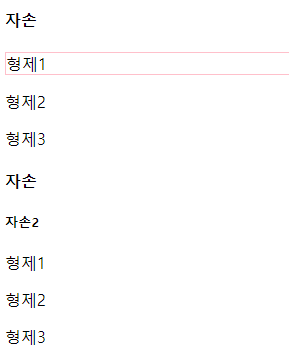
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 동위 선택자*/
/* 뒤에 모든 필드 선택*/
h4+p{
border:1px solid pink;
}
</style>
</head>
<body>
<div>
<h4>자손</h4>
<p>형제1</p>
<p>형제2</p>
<p>형제3</p>
</div>
<div>
<h4>자손</h4>
<h5>자손2</h5>
<p>형제1</p>
<p>형제2</p>
<p>형제3</p>
</div>
</body>
</html>
자기보다 앞쪽이나 위쪽을 선택하는 것은 스타일시트에서는 안된다.
앞쪽을 선택할때는 자바스크립트나 제이쿼리 등을 활용
반응 선택자
hover : 마우스오버, 마우스를 올렸을 때 일어나는 일
border-radius : 테두리 둥글게
transition-duration : 변화에 걸리는 시간
cursor : 마우스커버 모양
active : 누르고 있는 상태
margin: auto 수평상에서 여백을 자동 조정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 반응 선택자-->
<style>
div{
margin: auto
border:1px solid dodgerblue;
border-radius: 10px;
transition-duration: 1s;
text-align: center;
width: 100px;
color: dodgerblue;
}
div:hover{
background-color: dodgerblue;
cursor: pointer;
color: white;
}
div:active{
background-color: gray;
}
</style>
</head>
<body>
<div>Login</div>
</body>
</html>
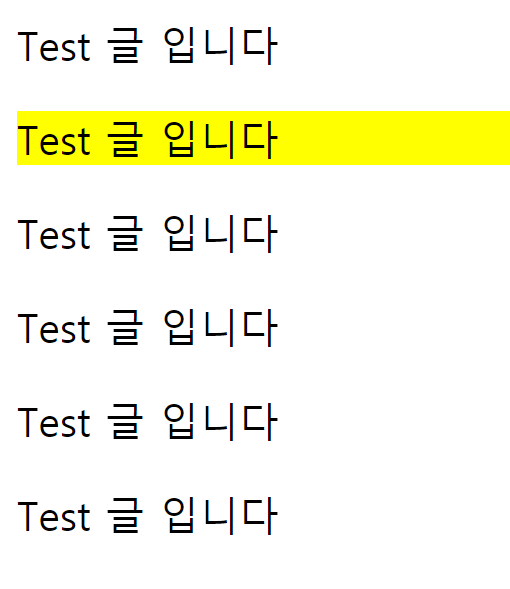
퀴즈1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 반응 선택자-->
<style>
p{
}
p:hover{
background-color: yellow;
cursor: pointer;
}
p:active{
background-color: gray;
}
</style>
</head>
<body>
<p>Test 글 입니다</p>
<p>Test 글 입니다</p>
<p>Test 글 입니다</p>
<p>Test 글 입니다</p>
<p>Test 글 입니다</p>
<p>Test 글 입니다</p>
</body>
</html>
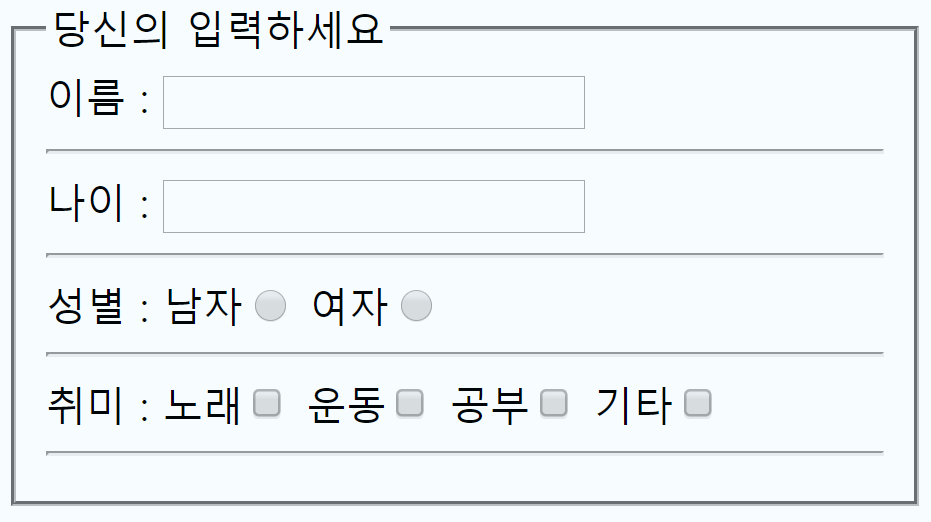
퀴즈2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<fieldset>
<legend>당신의 입력하세요
</legend>
이름 : <input type=text><hr>
나이 : <input type=text><hr>
성별 :
남자<input type=radio name=gender>
여자<input type=radio name=gender><hr>
취미 :
노래<input type = checkbox>
운동<input type = checkbox>
공부<input type = checkbox>
기타<input type = checkbox><hr>
</fieldset>
</body>
</html>
상태 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input{
transition-duration: 1s;
}
input:checked{
width:20px;
height: 20px;
}
input:focus{
background-color: pink;
}
</style>
</head>
<body>
<fieldset>
<legend>당신의 입력하세요
</legend>
이름 : <input type=text><br><hr>
나이 : <input type=text><br><hr>
성별 :
남자<input type=radio name=gender>
여자<input type=radio name=gender><br><hr>
취미 :
노래<input type = checkbox>
운동<input type = checkbox>
공부<input type = checkbox>
기타<input type = checkbox><br><hr>
</fieldset>
</body>
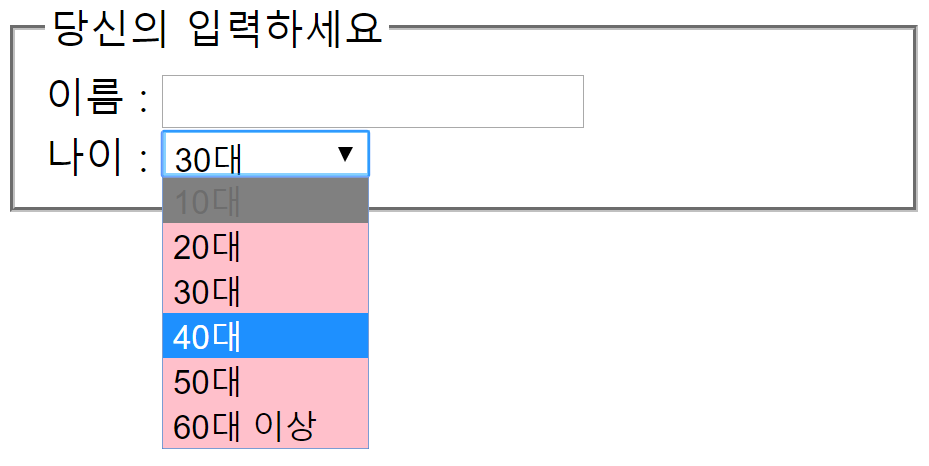
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
option:enabled{
background-color: pink;
}
option:disabled{
background-color: gray;
}
</style>
</head>
<body>
<fieldset>
<legend>당신의 입력하세요
</legend>
이름 :
<input type="text"><br>
나이 :
<select>
<option disabled>10대</option>
<option>20대</option>
<option>30대</option>
<option>40대</option>
<option>50대</option>
<option>60대 이상</option>
</select>
</fieldset>
</body>
</html>
구조 선택자
쓰이는 경우에는 많이 쓰이는 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
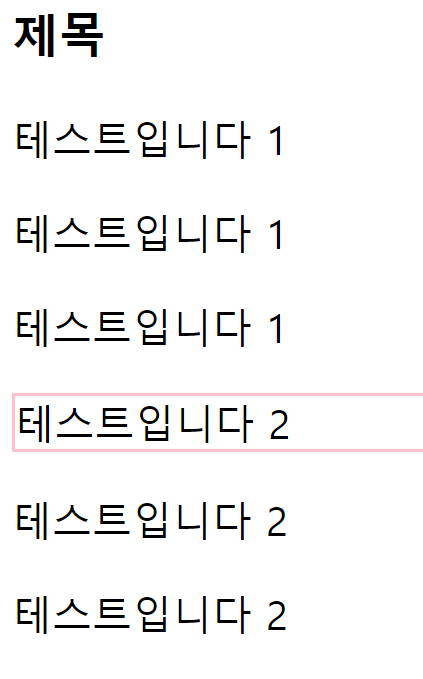
p:first-child{
border:1px solid pink;
}
</style>
</head>
<body>
<div>
<h3>제목</h3>
<p>테스트입니다 1</p>
<p>테스트입니다 1</p>
<p>테스트입니다 1</p>
</div>
<div>
<p>테스트입니다 2</p>
<p>테스트입니다 2</p>
<p>테스트입니다 2</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
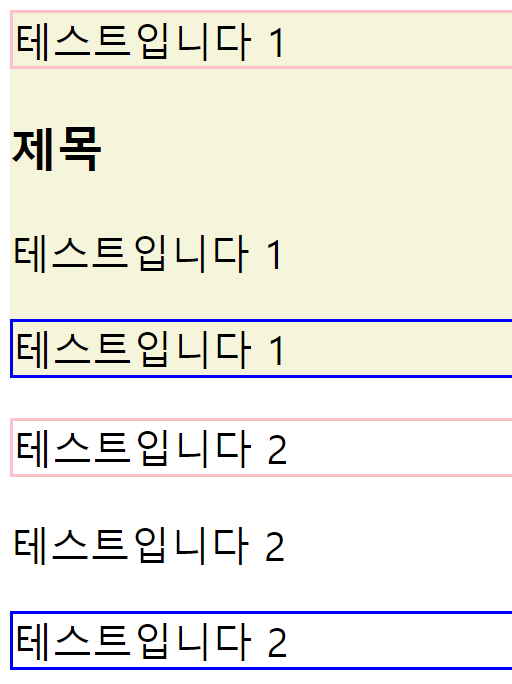
p:first-child{
border:1px solid pink;
}
p:last-child{
border:1px solid blue;
}
div:first-child{
background-color: beige;
}
</style>
</head>
<body>
<div>
<p>테스트입니다 1</p>
<h3>제목</h3>
<p>테스트입니다 1</p>
<p>테스트입니다 1</p>
</div>
<div>
<p>테스트입니다 2</p>
<p>테스트입니다 2</p>
<p>테스트입니다 2</p>
</div>
</body>
</html>
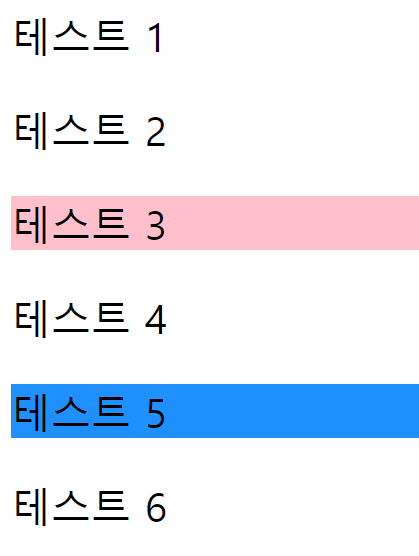
중간필드들을 구조선택자로 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:nth-child(3){
background-color: pink;
}
p:nth-last-child(2){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div>
<p>테스트 1</p>
<p>테스트 2</p>
<p>테스트 3</p>
<p>테스트 4</p>
<p>테스트 5</p>
<p>테스트 6</p>
</div>
</body>
</html>
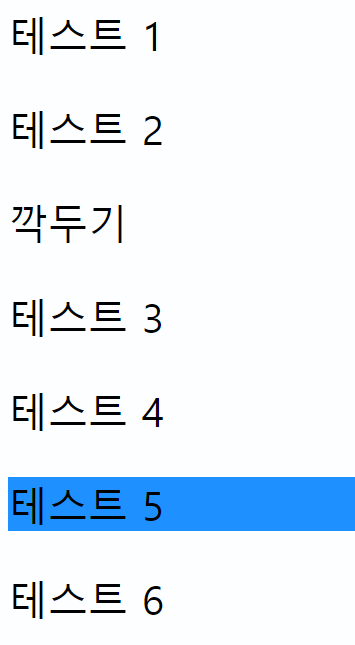
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:nth-child(3){
background-color: pink;
}
p:nth-last-child(2){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div>
<p>테스트 1</p>
<p>테스트 2</p>
<div>깍두기</div>
<p>테스트 3</p>
<p>테스트 4</p>
<p>테스트 5</p>
<p>테스트 6</p>
</div>
</body>
</html>
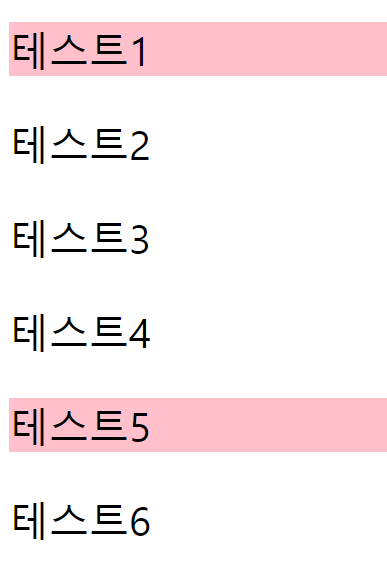
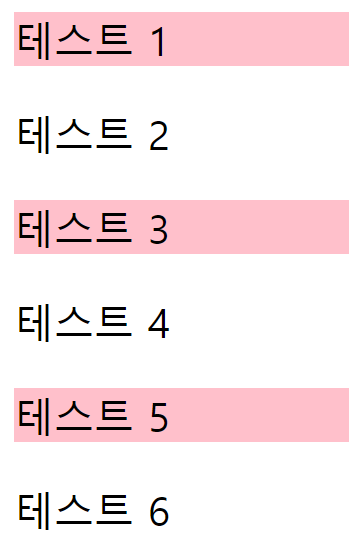
짝수 번째 / 홀수 번째
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:nth-child(even){
background-color: pink;
}
p:nth-last-child(2n-1){
background-color: dodgerblue;
}
</style>
</head>
<body>
<div>
<p>테스트 1</p>
<p>테스트 2</p>
<p>테스트 3</p>
<p>테스트 4</p>
<p>테스트 5</p>
<p>테스트 6</p>
</div>
</body>
</html>2n / 2n-1 / 3n / even
nth-of-type
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:nth-child(2n){
background-color: blue;
}
/* p태그 이면서 2n번째*/
p:nth-of-type(2n-1){
background-color: pink;
}
/* p태그 중에 2n-1번째*/
</style>
</head>
<body>
<div>
<p>테스트1</p>
<div>테스트2</div>
<p>테스트3</p>
<div>테스트4</div>
<p>테스트5</p>
<div>테스트6</div>
</div>
</body>
</html>
모두 선택 *{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
color: green
}
</style>
</head>
<body>
<div>
<p>Test1</p>
<p>Test2</p>
<p>Test3</p>
<p>Test4</p>
<p>Test5</p>
<p>Test6</p>
<p>Test7</p>
<p>Test8</p>
<p>Test9</p>
<p>Test10</p>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
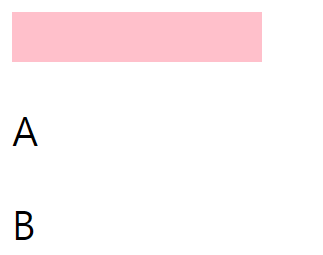
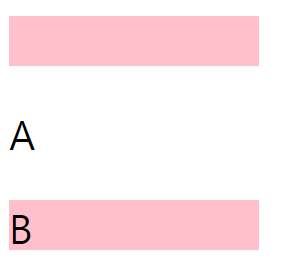
p:empty{
width: 100px;
height: 20px;
background-color: pink;
}
</style>
</head>
<body>
<p></p>
<p>A</p>
<p>B</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:not(:empty){
width: 100px;
height: 20px;
background-color: pink;
}
</style>
</head>
<body>
<p></p>
<p>A</p>
<p>B</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
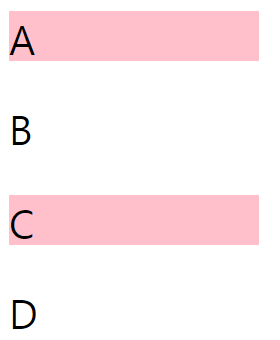
p:not(:nth-child(even)){
background-color: pink;
}
</style>
</head>
<body>
<div>
<p>테스트 1</p>
<p>테스트 2</p>
<p>테스트 3</p>
<p>테스트 4</p>
<p>테스트 5</p>
<p>테스트 6</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:not(#target){
width: 100px;
height: 20px;
background-color: pink;
}
</style>
</head>
<body>
<p></p>
<p id="target">A</p>
<p>B</p>
</body>
</html>
똑같은 스타일을 적용하는 경우 ,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#divID1, #pID2{
width: 100px;
height: 20px;
background-color: pink;
}
</style>
</head>
<body>
<div id="divID1">A</div>
<p id="pID1">B</p>
<p id="pID2">C</p>
<div id="divID2">D</div>
</body>
</html>
div 면서 클래스 java
div.java
띄어쓰기가 들어가면 후손
(.)이 들어가면 and
(,) 들어가면 or
#은 div중 id가 java인것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
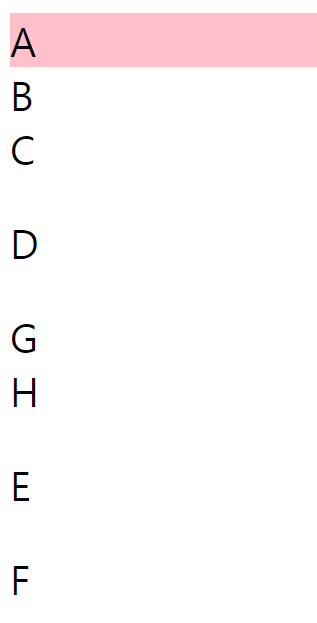
div.java:nth-child(1){
background-color: pink;
}
</style>
</head>
<body>
<div class="java">A</div>
<div class="java">B</div>
<div class="java">C</div>
<p class="java">D</p>
<div class="python">G</div>
<div class="python">H</div>
<p class="java">E</p>
<p class="java">F</p>
</body>
</html>
Level 1 of 32
*
Level 2 of 32
bento
Level 3 of 32
#fancy
Level 4 of 32
plate>apple
Level 5 of 32
#fancy pickle
Level 6 of 32
.small
Level 7 of 32
orange.small
Level 8 of 32
bento>orange.small
Level 9 of 32
plate, bento
Level 10 of 32
*
Level 11 of 32
plate>*
Level 12 of 32
plate+apple
Level 13 of 32
bento~pickle
Level 14 of 32
plate>apple
Level 15 of 32
orange:nth-child(1)
Level 16 of 32
plate *:only-child
Level 17 of 32
.small:last-child
Level 18 of 32
plate:nth-child(3)
Level 19 of 32
bento:nth-last-child(3)
Level 20 of 32
apple:first-of-type
Level 21 of 32
plate:nth-of-type(2n)
Level 22 of 32
plate:nth-of-type(2n+3)
Level 23 of 32
plate apple:only-of-type
Level 24 of 32
.small:last-of-type
Level 25 of 32
bento:empty
Level 26 of 32
apple:not(.small)
Level 27 of 32
*[for]
Level 28 of 32
plate[for]
Level 29 of 32
bento[for="Vitaly"]
Level 30 of 32
*[for^="Sa"]
Level 31 of 32
*[for$="to"]
Level 32 of 32
*[for*="obb"]