[HTML] Web-FrontEnd
Web-FrontEnd
최소한 2대에서 구동되는 프로그램 제작
Server - Client 모델
ex) FTP , 학생관리프로그램네트워크
개발 팀 - BackEnd
- Leader - 책임자(꼭 개발자가 아니어도 됨)
- Developer
- Publisher
- DB manager (팀외부)
- Designer
BackEnd 뒤쪽으로 데이터베이스가 붙음
Client 측 화면 - FrontEnd
HTML
CSS
JavaScript : 이름만 java지만 프로그래밍언어
Jquery
+Bootstrap4
(vue.js, react.js, angular.js) : 기업에 따라
PHP - 해외, 가장 많이 쓰임
ASP - 마이크로소프트
JSP - 자바 서버 페이지 , 한국에서 많이 쓰임(잡코,사람인...)
Node.js
jango
RubyOnRails
수업 과정
1. HTML
2. CSS
3. Bootstrap4
4. Javascript
5. Jquery
VSCode (MS)
Bracket (Adobe)
A modern, open source code editor that understands web design
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.
brackets.io
Hyper Text : 하이퍼링크가 가능한 텍스트
Markup Language : 구조화 언어(문서)
(XML 등 다른 ML도 있다)
HTML ( Hyper Text Markup Language )
하이퍼링크 기능을 포함하는 구조화 문서
- 웹브라우저 상에 요소(Element)를 생성해주는 역할
- 동적 기능을 포함하지 않는 정적 문서
- Element / Tag / Attribute
- <html> ~ </html>
- > 여기부터 HTML 문법이 적용된다는 영역의 지정
- < > 시작태그 </ > 종료태그
- 그냥 쓰면 엘레먼트, 꺽쇠괄호는 태그
- <head> ~ </head>
- 문서내에 필요한 환경설정 및 정보 저장 영역
- <body> ~ </body>
- 화면에 보여지게 될 요소를 생성하는 영역
CSS ( Cascade Style Sheet )
HTML 문서로 작성된 구조화 데이터를 스타일링 하는 언어
- HTML에 의해 생성된 요소의 레이아웃을 잡아주고 이쁘게 꾸며주는 역할
JavaScript
WebBrowser에 작성된 문서에 동적 기능을 부여하는 언어.
- 레이아웃 아래 이쁘게꾸며진 요소에 동적인 기능을 주는 역할
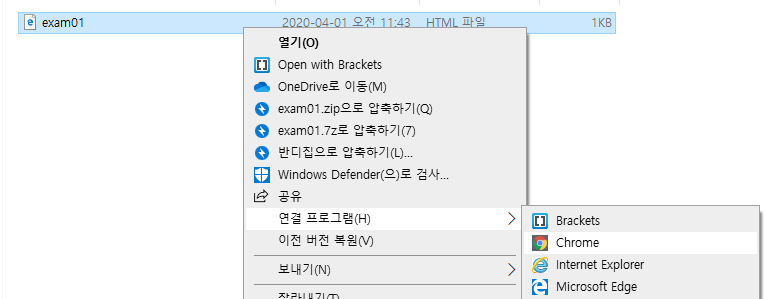
Bracket > 파일 > 폴더 열기(작업할 폴더)
오른쪽클릭 > 파일 만들기


저장 단축키 Ctrl + S
주석 단축키 Ctrl + /
<br> : 줄바꿈 태그
자동완성 기능 다운로드
파일 > 확장기능관리자 > 'Emmet' 설치
!입력하고 Tab 누르기
html은 대문자도 작동함 하지만, xhtml 버전에서는 대문자 인식 못함
-> 모든 버전에서 작동하도록 하기 위해 소문자로 작성할 것
Attribute 특성값 : 태그를 꾸며줌

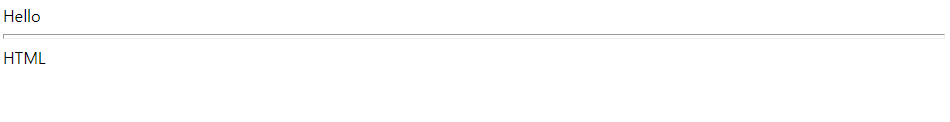
<hr> : 수평선 + 줄바꿈과 유사한 효과(display block) 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
Hello
<hr size=5>
HTML
</body>
</html>기본적으로 쌍따옴표(")는 있어도 되고 없어도 되지만, 속성값에 띄어쓰기가 들어갈 때는 꼭 써야 함

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
Hello
<hr size=5 width=200>
HTML
</body>
</html>
오른쪽 번개표시 : 실시간 미리보기
자동줄맞춤 기능 설치 : 확장 기능 관리자 > 'indentator'
Ctrl + Alt + I
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
Hello1234
<hr size=5 width=500>
HTML
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
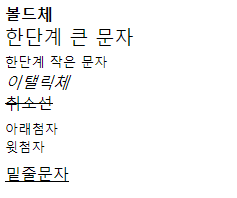
<body>
<b>볼드체</b><br>
<big>한단계 큰 문자</big><br>
<small>한단계 작은 문자</small><br>
<i>이탤릭체</i><br>
<strike>취소선</strike><br>
<sub>아래첨자</sub><br>
<sup>윗첨자</sup><br>
<u>밑줄문자</u><br>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
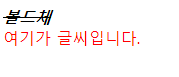
<i>
<strike>
<b>볼드체</b>
</strike>
</i>
<br>
<font size=3 color=red>
여기가 글씨입니다.
</font>
</body>
</html>
color picker 검색
HEX 코드 붙여넣기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<i>
<strike>
<b>볼드체</b>
</strike>
</i>
<br>
<font size=3 color="#2f5f8a">
여기가 글씨입니다.
</font>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<i>
<strike>
<b>볼드체</b>
</strike>
</i>
<br>
<font size=3 color="#2f5f8a">
<marquee>여기가 글씨입니다.
</marquee>
</font>
</body>
</html><marquee> : 글자가 지나가게
direction="right" 방향
behavior="alternate" 끝에서 다시 돌아옴
width =100 이동 넓이
-> 현재 이런 애니메이션 효과는 HTML의 태그로는 작업하지 않음
-> CSS로 작업하는게 표준
<img> 이미지 띄우기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="party.jpg" width=200 height=150>
</body>
</html><img src = "파일명"> : 까지는 html로 설계
뒤에 이미지 조절 width=200 height=150는 실제로는 CSS로 조절
넓이값을 픽셀로 설정하면 브라우저 크기와 상관없이 크기 고정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="party.jpg" width=50% height=50%>
</body>
</html>넓이 값을 %로 설정하면 브라우저 크기에 따라 변화
목록 만들기 list
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
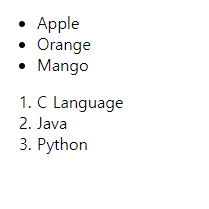
<!-- Unordered List-->
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Mango</li>
</ul>
<!-- Ordered List-->
<ol>
<li>C Language</li>
<li>Java</li>
<li>Python</li>
</ol>
</body>
</html>
메뉴바를 만들때 사용하는 경우가 많음
Emmet 기능 활용
<!--Emmet기능 ul>li*3-->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<!--ul>li*3>b{Hello}-->
<ul>
<li><b>Hello</b></li>
<li><b>Hello</b></li>
<li><b>Hello</b></li>
</ul>
<!--(ul>li*3>b{Hello})*3-->
<ul>
<li><b>Hello</b></li>
<li><b>Hello</b></li>
<li><b>Hello</b></li>
</ul>
<ul>
<li><b>Hello</b></li>
<li><b>Hello</b></li>
<li><b>Hello</b></li>
</ul>
<ul>
<li><b>Hello</b></li>
<li><b>Hello</b></li>
<li><b>Hello</b></li>
</ul>Anker 태그 <a>
하이퍼래퍼런스와 함께 쓰임
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- Anker-->
<!--href : Hyper REFerence-->
<a href="https://www.naver.com/">네이버</a>
<a href="exam01.html">exam01로 가기</a>
<a href="https://www.google.co.kr">
<img src ="party.jpg">
</a>
</body>
</html>
<table> 표만들기
- 웹표준 책정 이전에 레이아웃을 잡는 용도로 많이 쓰였음
- (현재는 Div + CSS로 레이아웃을 잡는 것이 표준)
- <table border=1 > 테두리 주기 (기본은 투명)
- tr(row행), td(data가 들어가는 열)와 함꼐 쓰임
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border=1>
<tr>
<td><b>ID</b></td>
<td><b>PName</b></td>
<td><b>Price</b></td>
</tr>
<tr>
<td>1001</td>
<td>Americano</td>
<td>2000</td>
</tr>
<tr>
<td>1002</td>
<td>Cafe Latte</td>
<td>2500</td>
</tr>
</table>
</body>
</html>Header Line
align
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border=1 align = center>
<tr>
<th>ID</th>
<th>PName</th>
<th>Price</th>
</tr>
<tr>
<td>1001</td>
<td>Americano</td>
<td>2000</td>
</tr>
<tr>
<td>1002</td>
<td>Cafe Latte</td>
<td>2500</td>
</tr>
</table>
</body>
</html>
| ID | PName | Price |
|---|---|---|
| 1001 | Americano | 2000 |
| 1002 | Cafe Latte | 2500 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--table[border=1]>(tr>td*2)*2-->
<table border="1">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
<!--table[border=1]>(tr>th*2)+(tr>td*2)-->
<table border="1">
<tr>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
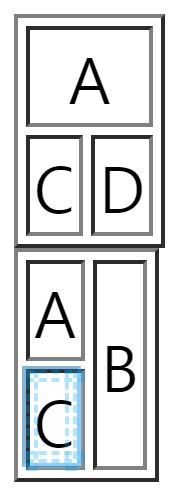
</html>병합
colspan 왼쪽에서 오른쪽으로
rowspan 위에서 아래로
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td colspan = 2 align=center>A</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
<table border="1">
<tr>
<td>A</td>
<td rowspan="2">B</td>
</tr>
<tr>
<td>C</td>
</tr>
</table>
</body>
</html>

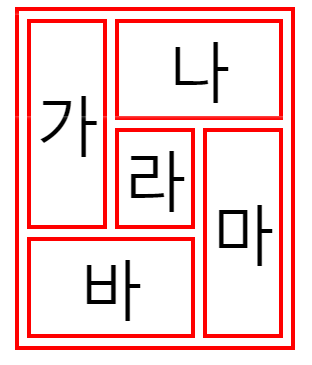
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" bordercolor=red>
<tr>
<td rowspan="2" >가</td>
<td colspan="2" align=center>나</td>
</tr>
<tr>
<td>라</td>
<td rowspan=2>마</td>
</tr>
<tr>
<td colspan=2 align=center>바</td>
</tr>
</table>
</body>
</html>
<input>
placeholder
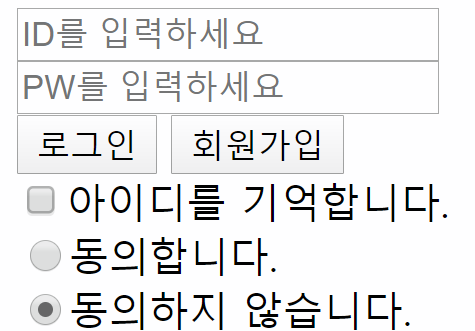
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type = "text" placeholder="ID를 입력하세요"><br>
<input type = "password" placeholder ="PW를 입력하세요"><br>
<!-- 에코 캐릭터-->
<input type = button value = 로그인>
<input type = button value = 회원가입>
<br>
<input type = "checkbox">아이디를 기억합니다.<br>
<!-- 라디오 버튼 그룹화-->
<!--라디오버튼은 같은 이름의 그룹끼리는 선택 1개만 가능-->
<!--체크박스는 그룹과 상관없이 다중선택-->
<input type = "radio" name=agreement>동의합니다.<br>
<input type = "radio" name=agreement>동의하지 않습니다.<br>
</body>
</html>
<textarea>
<!--textarea 장문의 텍스트를 작성할 때-->
<!--input type="text"와는 달리 Enter 가능-->
<textarea>메세지를 입력하세요</textarea>
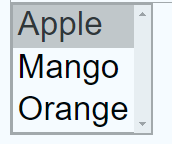
select> option
size : 원하는 개수만큼 보이게함
mutiple : 다중 선택 가능
<select size=3 mutiple >
<option>Apple</option>
<option>Mango</option>
<option>Orange</option>
</select>

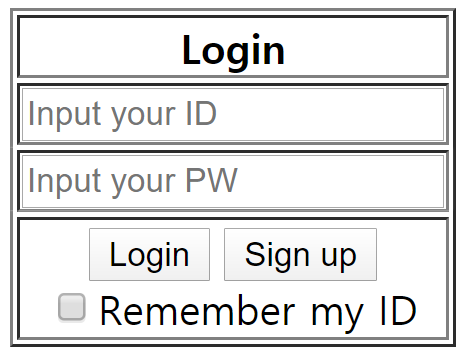
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th>Login</th>
</tr>
<tr>
<td>
<input type = text placeholder="Input your ID">
</td></tr>
<tr>
<td>
<input type = text placeholder="Input your PW">
</td></tr>
<tr>
<td align = center>
<input type = button value="Login">
<input type = button value="Sign up">
<br>
<input type="checkbox">Remember my ID
</td>
</tr>
</table>
</body>
</html>
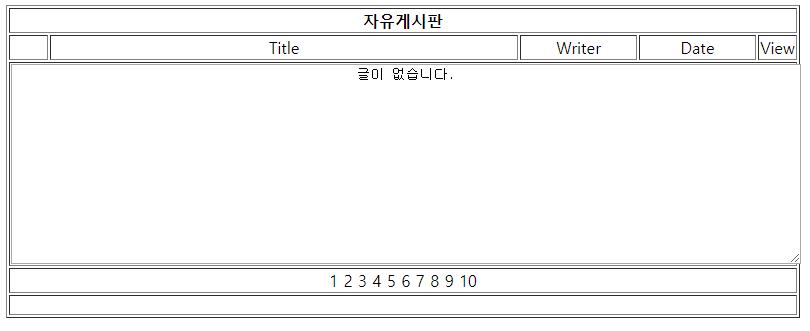
세로 중앙 정렬?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" align=center>
<tr>
<th colspan=5 align=center>자유게시판</th>
</tr>
<tr>
<td style="width: 5%"></td>
<td align=center style="width: 60%" >Title</td>
<td align=center style="width: 15%" >Writer</td>
<td align=center style="width: 15%" >Date</td>
<td align=center style="width: 10%">View</td>
</tr>
<tr>
<td colspan=5 height= 200>
<textarea style="height: 100%; width: 100%;text-align: center;vertical-align: middle">글이 없습니다.</textarea>
</td>
</tr>
<tr>
<td colspan=5 align=center>1 2 3 4 5 6 7 8 9 10</td>
</tr>
<tr height= 20>
<td colspan=5></td>
</tr>
</table>
</body>
</html>
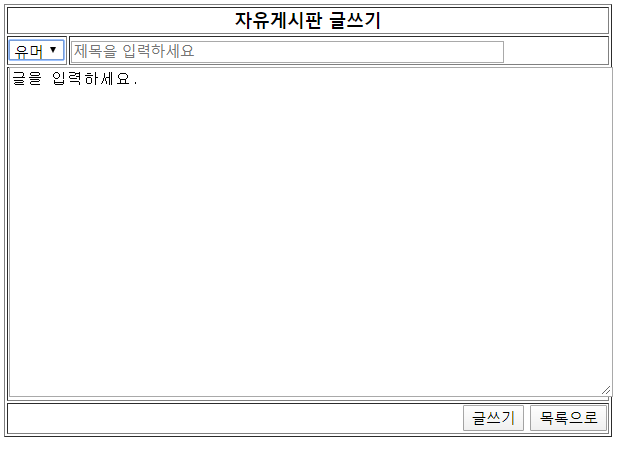
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th colspan=2 width=250%>자유게시판 글쓰기</th>
</tr>
<tr >
<td width=10%>
<select>
<option>유머</option>
<option>뉴스</option>
<option>잡담</option>
</select>
</td>
<td >
<input type = "text" placeholder="제목을 입력하세요" style="width: 80%" maxlength="30">
</td>
</tr>
<tr>
<td colspan=2 height=300>
<textarea style="height: 100%;width: 100%">글을 입력하세요.</textarea>
</td>
</tr>
<tr>
<td align="right" colspan=2>
<input type="button" value="글쓰기">
<input type="button" value="목록으로">
</td>
</tr>
</table>
</body>
</html>
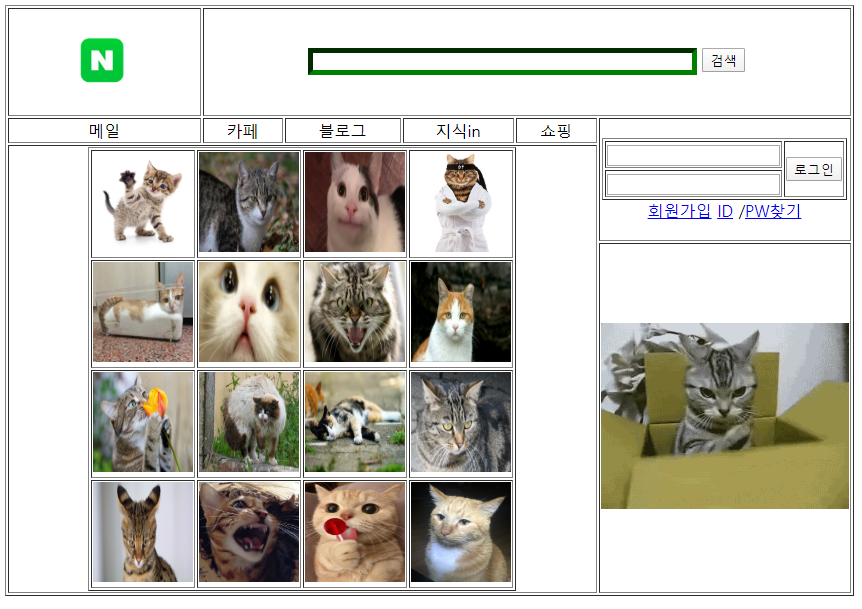
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" width=90% height=auto align=center>
<tr align=center>
<td style="width: 25%">
<img src="naver.png" width=100 height=100 >
</td>
<td colspan="5" style="width: 75%">
<input type=text style="border-color: green;border-width: thick" size="50" >
<input type="button" value="검색">
</td>
</tr>
<tr align=center>
<td>메일</td>
<td>카페</td>
<td>블로그</td>
<td>지식in</td>
<td>쇼핑</td>
<td rowspan="2" width=25% >
<table border="1">
<tr>
<td>
<input type = text>
</td>
<td rowspan="2">
<input type="button" value="로그인"></td>
</tr>
<tr>
<td>
<input type = text>
</td>
</tr>
</table>
<a href="https://nid.naver.com/user2/V2Join.nhn?m=agree&lang=ko_KR&cpno=">회원가입</a>
<a href="https://nid.naver.com/user2/help/idInquiry.nhn?menu=idinquiry">ID</a>
/<a href="https://nid.naver.com/user2/help/pwInquiry.nhn?menu=pwinquiry">PW찾기</a>
</td>
</tr>
<tr>
<td colspan="5" rowspan="2" align=center>
<table border="1">
<tr>
<td><img src="cat01.jpg" width=100 height=100 ></td>
<td><img src="cat02.jpg" width=100 height=100 ></td>
<td><img src="cat03.jpg" width=100 height=100 ></td>
<td><img src="cat04.jpeg" width=100 height=100 ></td>
</tr>
<tr>
<td><img src="cat05.jpg" width=100 height=100 ></td>
<td><img src="cat06.jpg" width=100 height=100 ></td>
<td><img src="cat07.jpg" width=100 height=100 ></td>
<td><img src="cat08.jpg" width=100 height=100 ></td>
</tr>
<tr>
<td><img src="cat09.jpg" width=100 height=100 ></td>
<td><img src="cat10.jpg" width=100 height=100 ></td>
<td><img src="cat11.jpg" width=100 height=100 ></td>
<td><img src="cat12.jpeg" width=100 height=100 ></td>
</tr>
<tr>
<td><img src="cat13.jpg" width=100 height=100 ></td>
<td><img src="cat14.jpg" width=100 height=100 ></td>
<td><img src="cat15.jpg" width=100 height=100 ></td>
<td><img src="cat16.jpg" width=100 height=100 ></td>
</tr>
</table>
</td>
</tr>
<tr height=350>
<td><img src="gifcat.gif" max-width=100% height=auto></td>
</tr>
</table>
</body>
</html>